Представьте, что вы расслабляетесь после работы, играя в игры. Внезапно, откуда ни возьмись, на вашем экране всплывает такое сообщение: “Ваш браузер не поддерживает WebGL”. Должно быть, это очень раздражает и раздражает, правда? Очевидно, вы больше не можете продолжать играть в игру.
Возможно, вы думаете про себя и спрашиваете себя: “Есть ли проблема с моим устройством?”.
Нет, чувак. Проблема не в вашем устройстве. Это просто потому, что в вашем браузере не включен WebGL или это связано с вашей видеокартой (GPU).
Вы тоже не знаете, что такое WebGL и как сразу решить эту проблему? Итак, друг мой, прочитай эту статью, чтобы узнать?
1. Что такое WebGL?
WebGL или библиотека веб-графики — это API Javascript на основе OpenGL ES 2.0 для рендеринга высокопроизводительной интерактивной 2D- или 3D-графики в реальном времени на совместимых веб-страницах без использования плагинов.
Он ‘родился” как новая альтернатива Flash. Библиотека веб-графики, разработанная и поддерживаемая некоммерческой организацией Khronos Group. Он также широко поддерживает все основные браузеры, такие как Chrome, Firefox, Safari, Microsoft Edge и т. д.
2. Как работает WebGL?
Программа библиотеки веб-графики включает в себя коды, написанные на трех языках программирования: HTML5, JavaScript и OpenGL Shading Language (GLSL).
GLSL используется для написания шейдеров в WebGL, которые выполняются в графическом процессоре компьютера. Затем шейдеры передаются в API WebGL в виде текстовых строк.
Код, управляющий программой библиотеки веб-графики, написан на Javascript. Javascript и HTML используются в первую очередь в качестве языков привязки для обеспечения контекста отображения.
3. Каковы преимущества использования WebGL?
Его использование имеет ряд различных преимуществ, таких как включение 3D-графики на основе браузера, быстрая и простая интеграция с HTML, отсутствие необходимости установки, повышение производительности, кроссплатформенная доступность. ...
Прежде всего, он имеет 3 выдающихся преимущества:
- Выполняйте задачи, которые сложны по сравнению с другими технологиями, которые в противном случае были бы невозможны.
- Благодаря аппаратному ускорению он работает быстро при использовании в играх или сложных визуализациях.
- Используйте шейдеры для создания визуальных эффектов.
Он также имеет практическое применение во многих различных областях, таких как архитектура, игры, анимационные видеоролики, молекулярная анимация и т. д.
Вы можете использовать его для визуализации данных. Некоторые данные просматриваются в виде 3D-сканирований медицинской МРТ, данных инженерных изысканий,...
4. Почему ваш браузер может не поддерживать WebGL?
Есть несколько причин, которые могут привести к этой конкретной проблеме.
Возможно, вы используете устаревшую версию браузера, которая не предназначена для поддержки WebGL. Если вы столкнулись с устаревшей версией, просто обновитесь до версии, которая поддерживает ее.
Вторая причина - это отключение аппаратного ускорения в вашем браузере. Это не является обязательным для технологии библиотеки веб-графики, но она не работает правильно в некоторых браузерах, особенно в Chrome. Если аппаратное ускорение отключено, библиотека веб-графики не поддерживается. Теперь вам просто нужно включить его, чтобы решить эту проблему. Если вы не знаете, как это сделать, не волнуйтесь, я расскажу об этом пошагово в следующей части.
Кроме того, это также может быть связано с драйвером вашей графической карты. Возможно, он устарел и не достаточно мощен, чтобы работать с библиотекой веб-графики без потери производительности. Обновление драйвера графической карты до последней версии - решение этой проблемы.
Другая причина заключается в том, что ваш текущий браузер заблокировал вашу видеокарту, чтобы избежать возможных сбоев и сбоев.
Однако в следующем разделе мы обсудим, как проверить и включить библиотеку веб-графики в каждом браузере.
5. Как проверить и включить WebGL Fingerprint
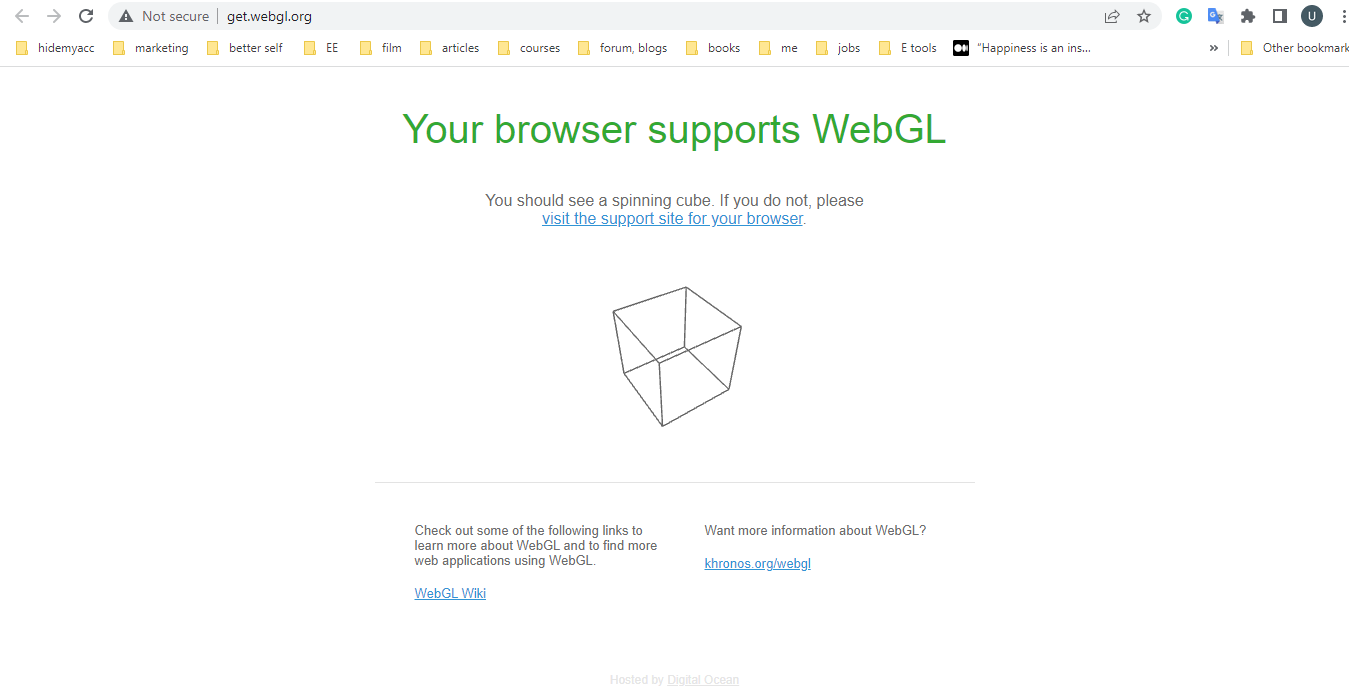
Чтобы узнать, является ли причиной проблемы библиотека веб-графики, просто откройте окно браузера и перейдите по адресу http://get.webgl.org Тестировать. Возможны две ситуации:
-
Если вы видите вращающийся блок на экране, поздравляем, ваш браузер поддерживает библиотеку веб-графики. Вы можете увидеть это на фото ниже.

-
Если нет, не стесняйтесь прочитать и выполнить следующие действия, чтобы узнать.
Я проведу вас через каждый браузер. Во-первых, давайте начнем с Chrome.
5.1. Chrome
Шаг 1: Включение статуса WebGL
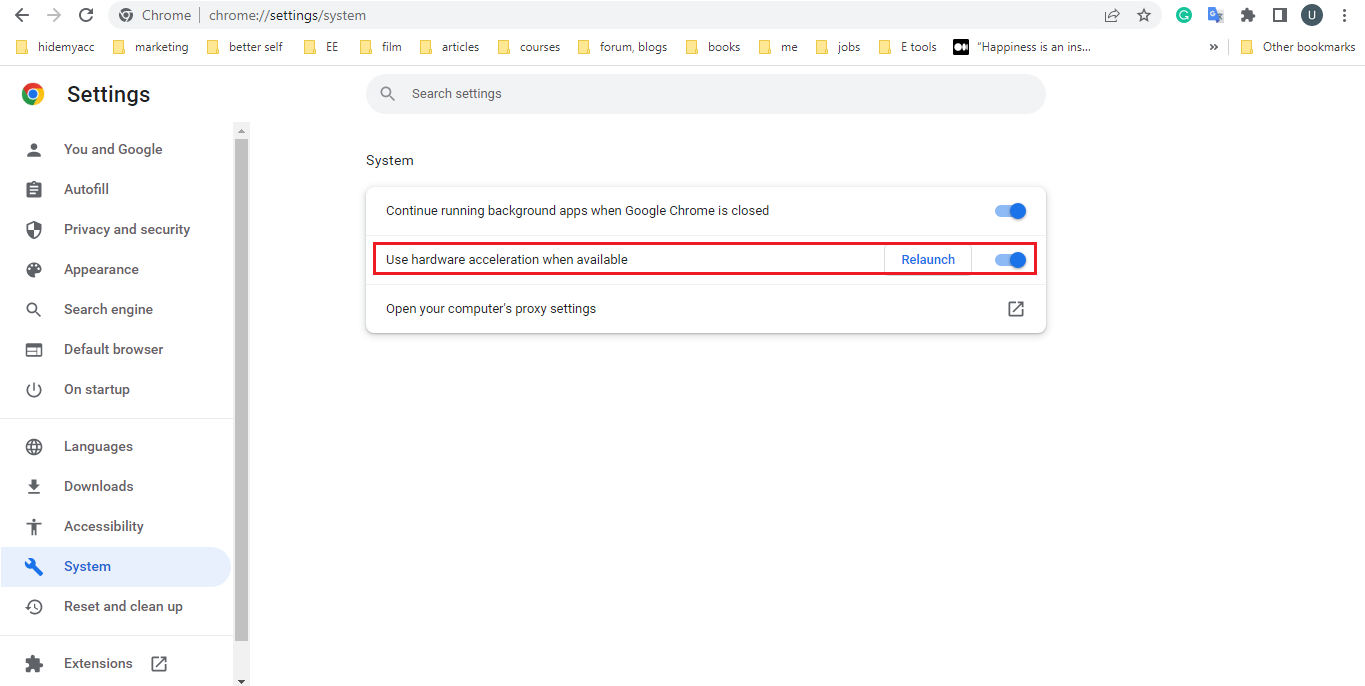
- Введите chrome://settings/system в окне браузера Chrome
- Включите использование аппаратного ускорения (цвет будет синим). Затем появится кнопка "Перезапустить", просто нажмите на нее, чтобы перезапустить браузер.

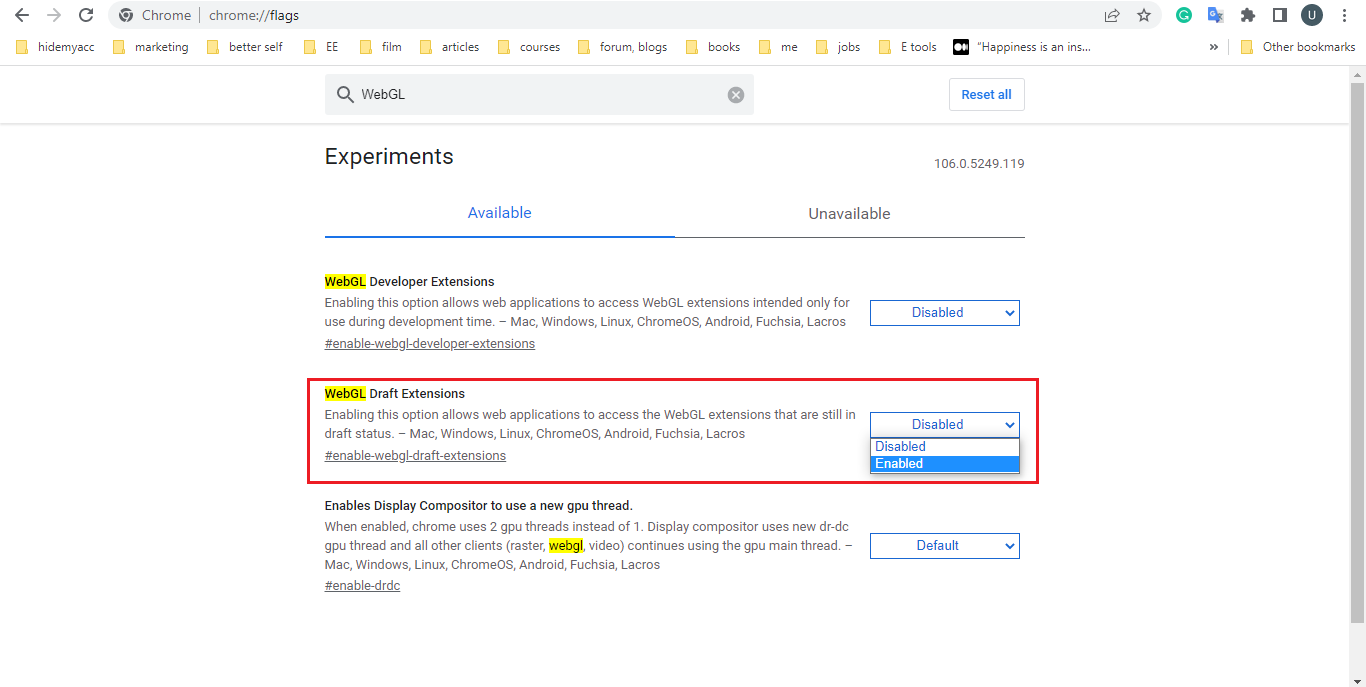
- Введите chrome://flags/ в окне браузера Chrome
- Введите WebGL в строке поиска
- В разделе WebGL Draft Extensions переключите кнопку в положение "Включено"

Шаг 2: Проверка статуса WebGL
- Перейдите по адресу chrome://gpu/
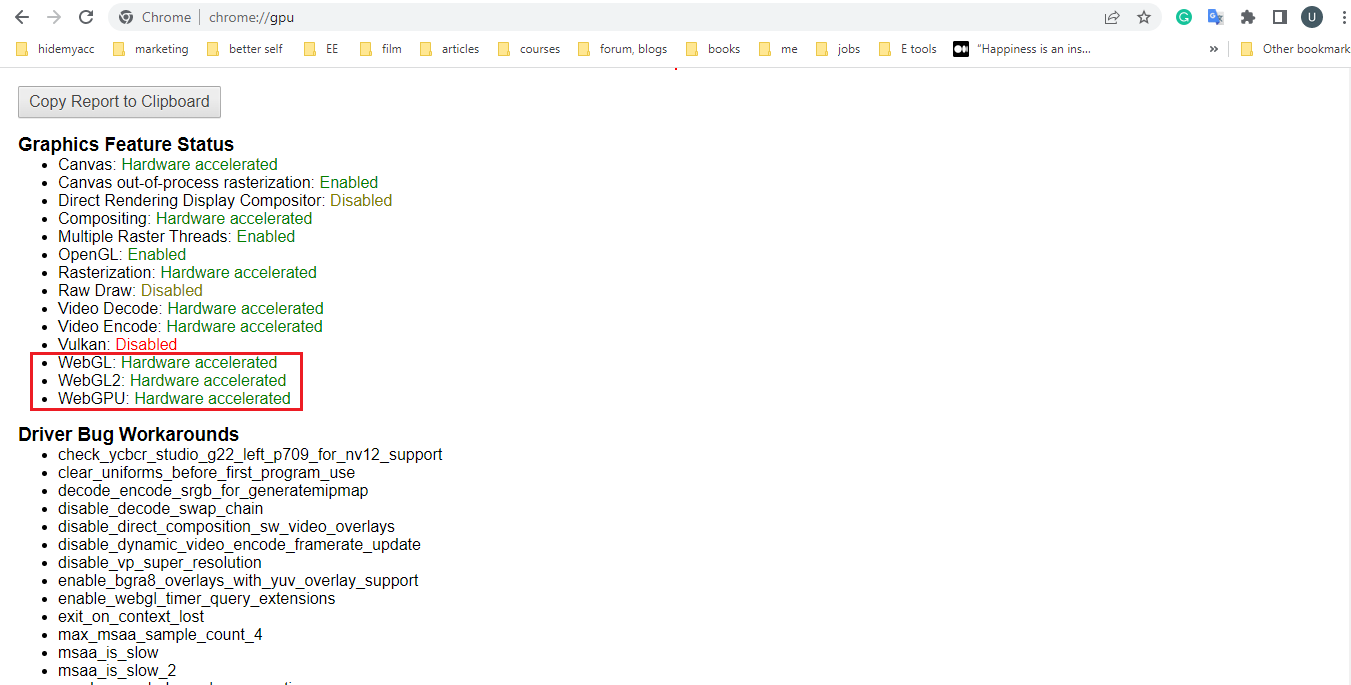
- Вы можете нажать Ctrl + F, чтобы найти WebGL, который находится в разделе "Состояние графических функций". Затем вы можете столкнуться с одной из первых двух ситуаций, описанных ниже.
Ситуация 1: Отображение "Аппаратное ускорение" в строке WebGL или WebGL2 => Это означает, что ваша библиотека веб-графики работает на графической карте. Вы можете увидеть это на фотографии ниже.
Ситуация 2: Если этого не происходит, то вместо этого вы увидите список "Обнаруженных проблем" ниже раздела "Состояние графических функций". Это и есть причина недоступности аппаратного ускорения.

5.2. Firefox
Шаг 1: Проверка статуса WebGL
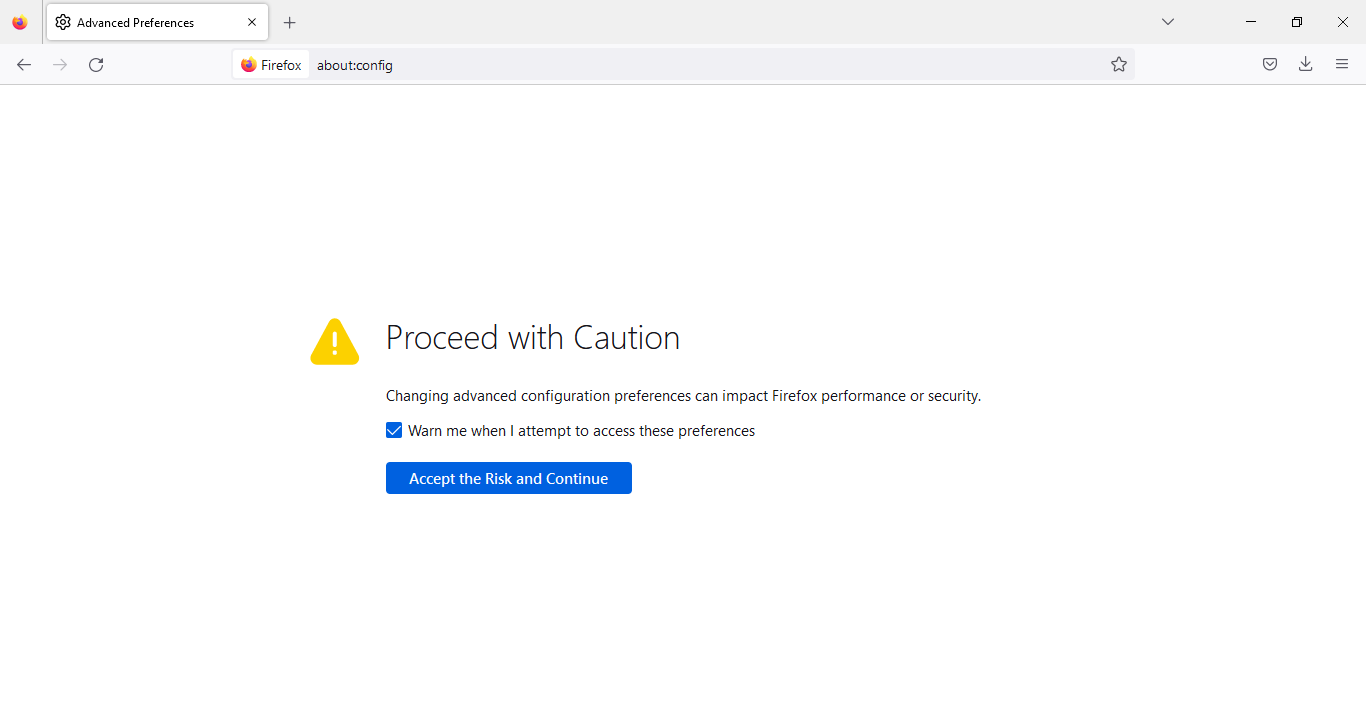
- Откройте окно браузера Firefox и введите about:config в адресной строке URL
- Появится экран, похожий на фотографию ниже, вам просто нужно нажать на кнопку "Принять риск и продолжить", потому что изменения могут повлиять на производительность и безопасность Firefox.

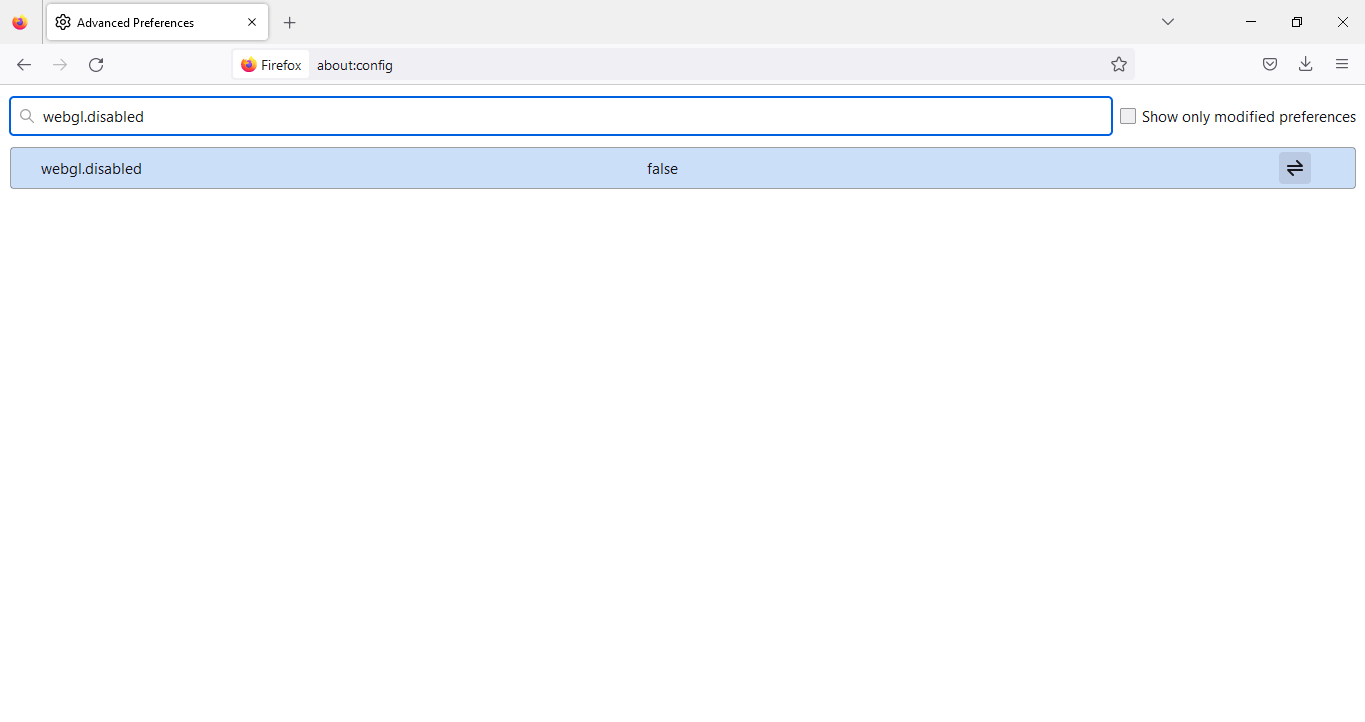
- Перейдите в поле поиска и введите webgl.disabled для проверки
- Если библиотека веб-графики включена, значение должно быть false. Если оно установлено в true, нажмите на значок переключателя справа, чтобы изменить значение на false.

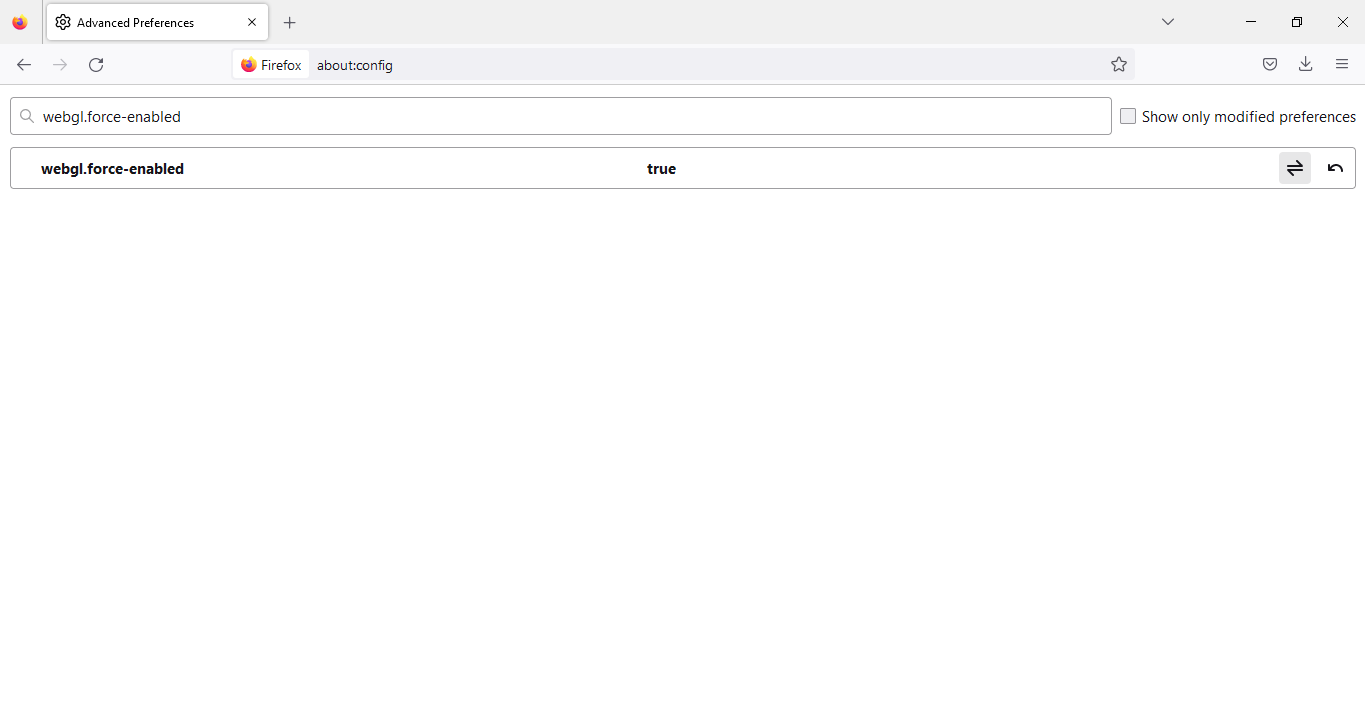
- Ищите webgl.force-enabled, убедитесь, что оно установлено в true. Если оно установлено в false, нажмите на значок переключателя справа, чтобы изменить значение на true.

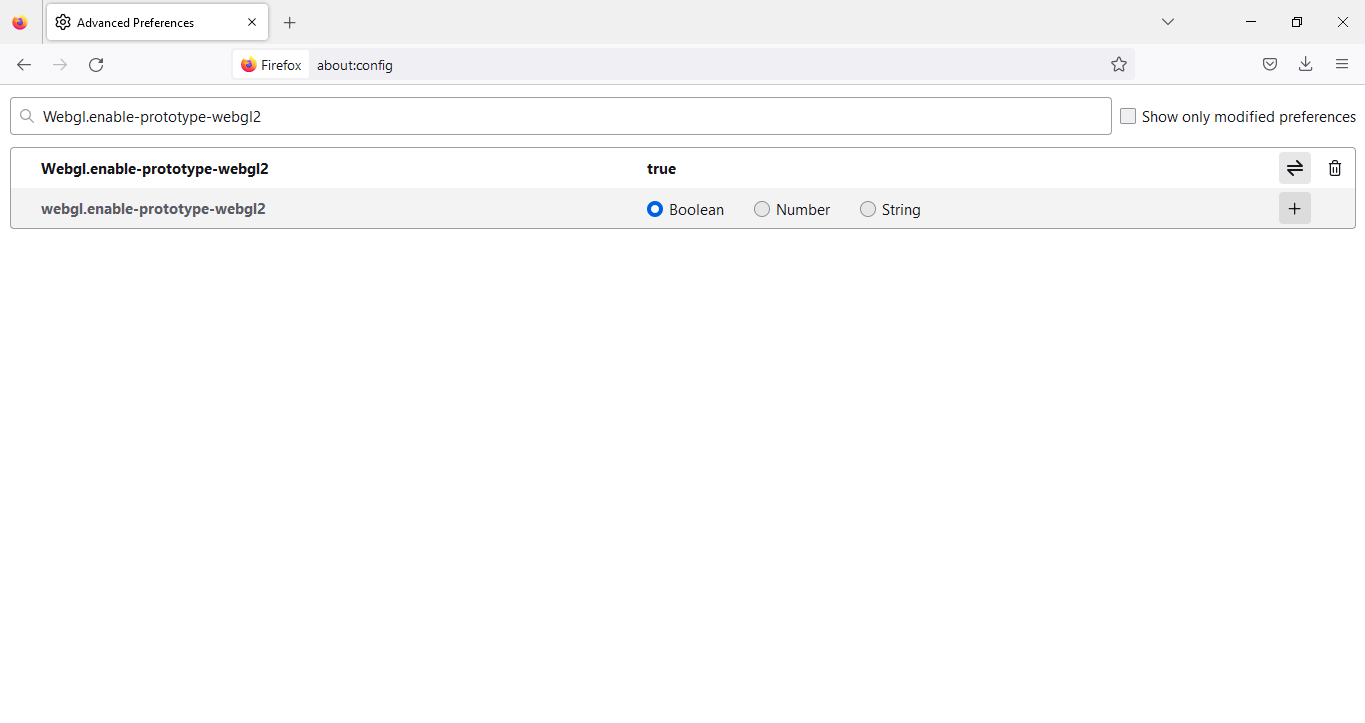
- Ищите Webgl.enable-prototype-webgl2
- Нажмите кнопку "Добавить". Если она установлена в false, нажмите на значок переключателя справа, чтобы изменить значение на true.

- Перезапустите браузер Firefox, чтобы применить новые настройки.
5.3. Microsoft Edge
Этот браузер похож на браузер Chrome.
Шаг 1. Включите состояние WebGL
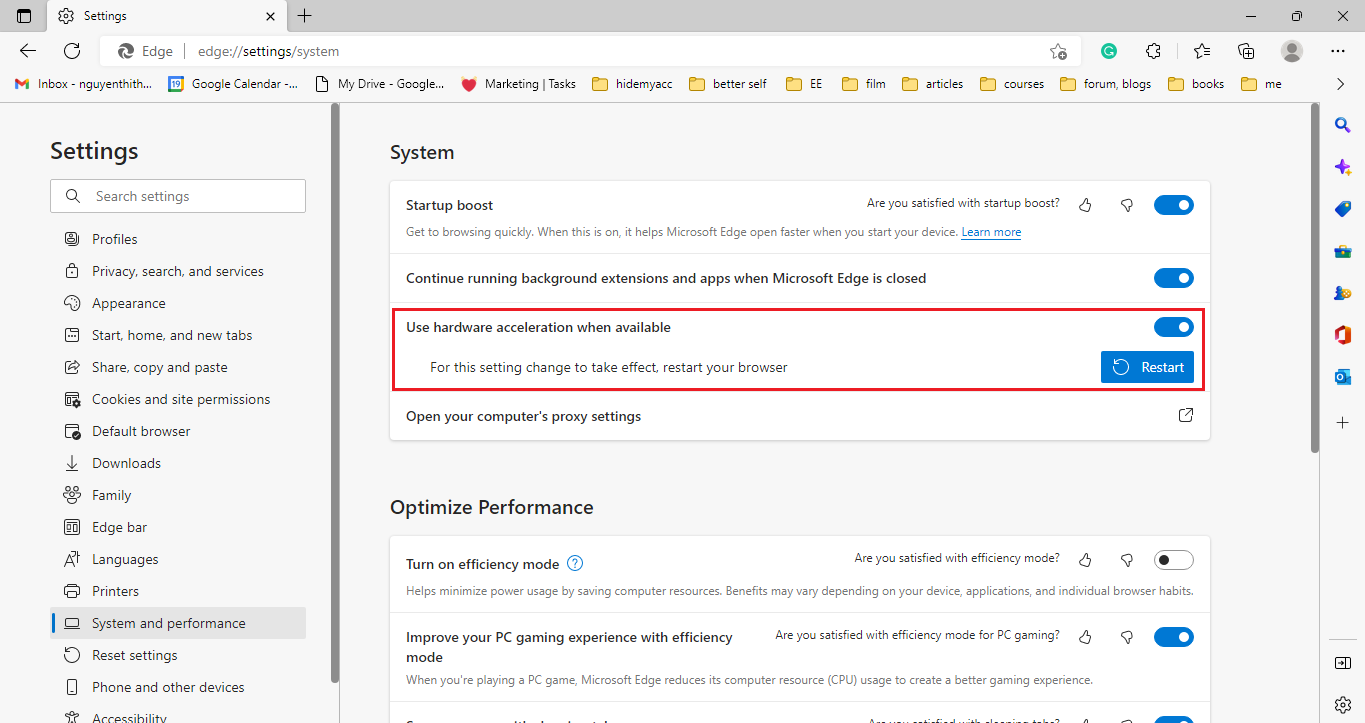
- Введите edge://settings/system в строку поиска
- Убедитесь, что кнопка "Использовать аппаратное ускорение, если доступно" включена (она отображается синим цветом).
- Чтобы изменения вступили в силу, просто не забудьте перезапустить браузер.

Теперь мы перейдем к шагу 2.
Шаг 2. Проверьте статус WebGL
- Перейдите по адресу edge://gpu/
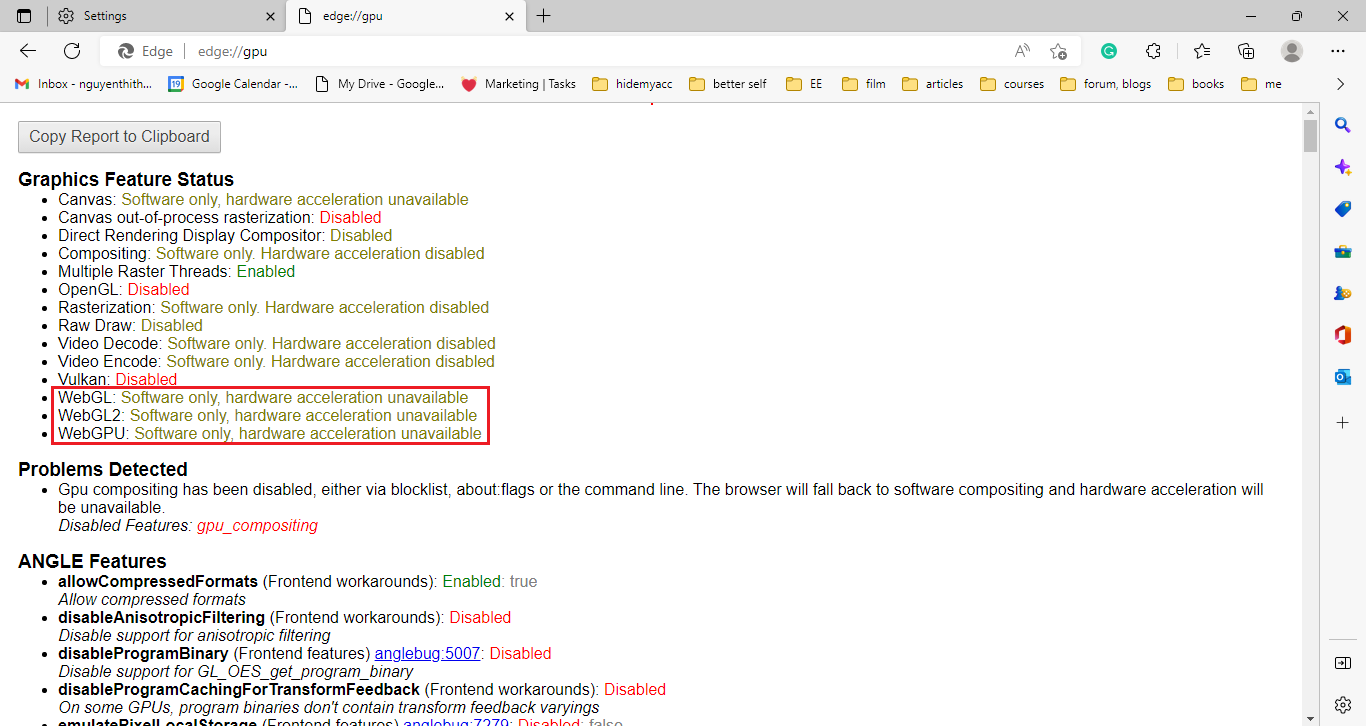
- Вы можете нажать Ctrl + F, чтобы найти WebGL, который находится в разделе "Состояние графических функций". Затем вы можете столкнуться с одной из первых двух ситуаций, описанных ниже.
Ситуация 1: Отображение "Аппаратное ускорение" в строке WebGL или WebGL2 => Это означает, что ваша библиотека веб-графики работает на графической карте.
Стуация 2: Если этого не происходит, то вместо этого вы увидите список "Обнаруженных проблем" ниже раздела "Состояние графических функций". Это и есть причина недоступности аппаратного ускорения. Вы можете увидеть это на фотографии ниже.

7. Является ли WebGL действительно безопасным?
Нет, это потенциальная угроза безопасности. Вот почему они создают защитник от WebGL Fingerprint. Библиотека веб-графики - это всего лишь один из факторов, способных выявить ваш отпечаток браузера.
Помимо WebGL, WebRTC также является важным элементом, который веб-сайты могут обнаруживать через отпечаток устройства. Вы можете прочитать об этом в нашем блоге здесь.
Если вы зарабатываете деньги в Интернете и имеете несколько учетных записей, то скрытие и подделка вашей библиотеки веб-графики не достаточно. Вас все равно могут обнаружить по вашему местоположению, операционной системе, разрешении экрана, строке пользовательского агента и так далее. Если вы хотите защитить свои учетные записи и избежать блокировки, я думаю, что браузеры-антидетекторы, такие как Hidemyacc, могут вам помочь.
Hidemyacc не только подделывает ваш отпечаток браузера, но и позволяет создавать и управлять несколькими учетными записями всего с одного программного обеспечения. Если вас интересует Hidemyacc, не стесняйтесь связаться с нами.
8. Основные моменты
В этой статье я уже рассказал вам, как проверить и включить WebGL. Надеюсь, что это будет полезно для вас в решении ваших проблем и продолжении игры без перерывов.