Imagine you’re relaxing after work by playing games. Suddenly, a notification out of nowhere pops up on your screen like this “Your browser does not support WebGL”. It must have been annoying and disturbing, isn’t it? You obviously can’t continue playing games anymore.
You might think in your head and question yourself that “Is there something wrong with my device?”.
Nope, man. The problem is not lying on your device. That’s just because your browser hasn’t enabled WebGL yet or it relates to your graphics cards (GPU).
Do you also have no idea what WebGL is and how to solve this right away? Then, my buddy, what about reading this article to figure it out?
1. What is WebGL?
WebGL or Web Graphics Library is Javascript API based on OpenGL ES 2.0 for rendering high-performance real-time interactive 2D or 3D graphics within compatible websites without using plugins.
It is “born” as a new alternative to Flash. Web Graphics Library is developed and maintained by the non-profit Khronos Group. It also widely supports all major browsers such as Chrome, Firefox, Safari, and Microsoft Edge,...
2. How does WebGL work?
A Web Graphics Library program includes codes written in 3 programming languages which are HTML5, JavaScript, and OpenGL Shading Language (GLSL).
GLSL is used to write shaders in WebGL, which is executed in the computer’s GPU. Shaders are then passed to WebGL API as textual strings.
Web Graphics Library program control code is written in Javascript. Javascript and HTML are used primarily as binding languages to provide rendering context.
3. What are the benefits of using WebGL?
Using it has several different benefits such as enabling browser-based 3d graphics, fast and easy blending with HTML, no installation, better performance, cross-platform availability,....
Above all, it has three outstanding advantages below:
- Execute difficult tasks compared to other technologies which are probably impossible.
- With hardware acceleration, it is fast when used in games or complex visualization.
- Use shaders to produce visual effects.
It is also applied for practical uses in various fields such as architecture, games, animated videos, molecular animation,....
You can use it for data visualization. Some data are viewed in 3D medical MRI scans, engineering survey data,...
4. Why may your browser not support WebGL?
There are some possible reasons that lead to this particular issue.
You might have been using the older browser version which is not designed to support it. If you’re confronting an outdated one, just update to a version that supports it.
The second reason is hardware acceleration which is disabled in your browser. This is not a requirement for Web Graphics Library technology. But it’s not functioning correctly on some browsers, especially Chrome. So if hardware acceleration is disabled on it, then Web Graphics Library is not supported. Now, you just need to enable it to solve this problem. If you don’t know how to do it, don’t worry, I’ll take things one step at a time in the next part.
Besides, it also may be related to your graphics card driver. It’s probably outdated and not powerful or not capable enough to run Web Graphics Library without having performance loss. Upgrading your graphics card driver to the latest version is the fix here.
Another reason is that your current browser has blocked your graphics card to avoid possible crashes and freezing.
However, in the next part, we’ll discuss how to check and enable Web Graphics Library on each browser.
5. How to check and enable WebGL fingerprint?
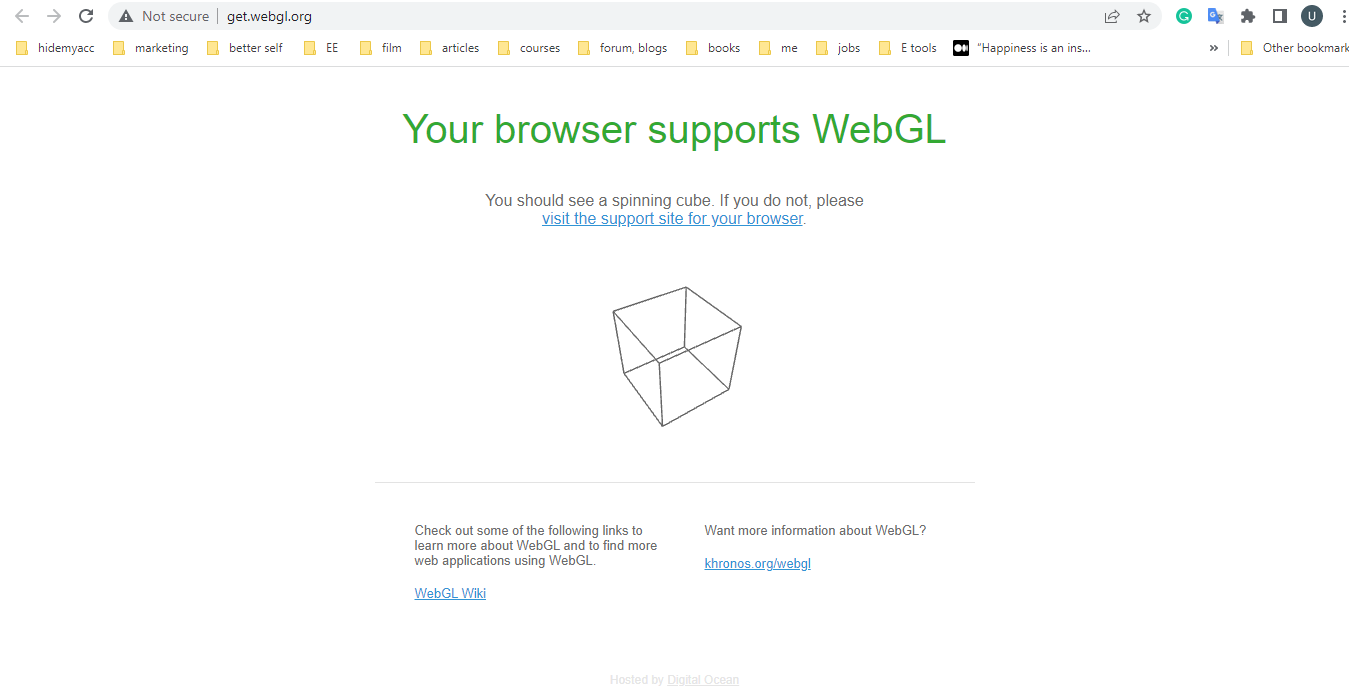
To find out whether Web Graphics Library is the reason causing a problem or not, you just normally open a browser window and head to http://get.webgl.org to check. There are two situations that might happen:
- If you see a spinning cube on your screen, then congratulations, your browser supports Web Graphics Library. You can see this in the photo below.

- If not, don’t hesitate to read and follow the steps below to figure it out.
I will guide you through each browser. First, let’s start with Chrome.
5.1. On Chrome
Step 1: Enable WebGL status
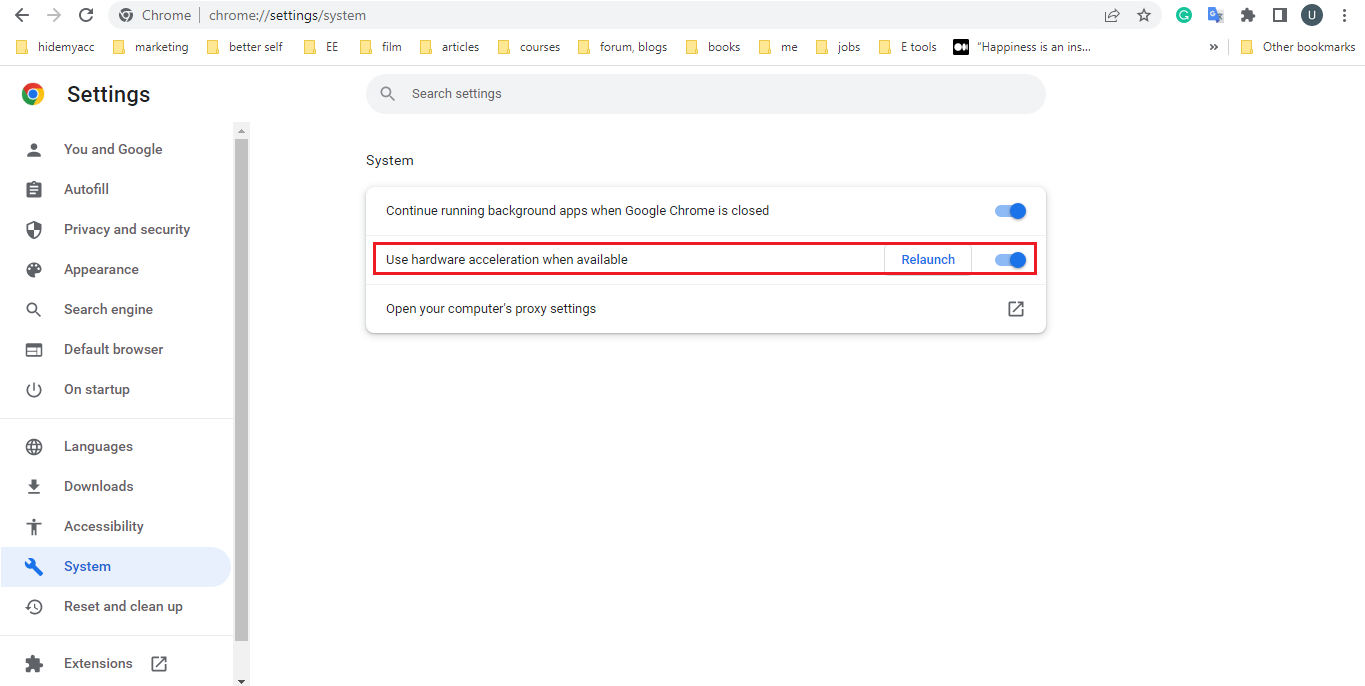
- Type chrome://settings/system on Chrome browser window
- Turn on Use hardware acceleration (showing blue color). Then, you will see the Relaunch button appear, just click on it to relaunch your browser.

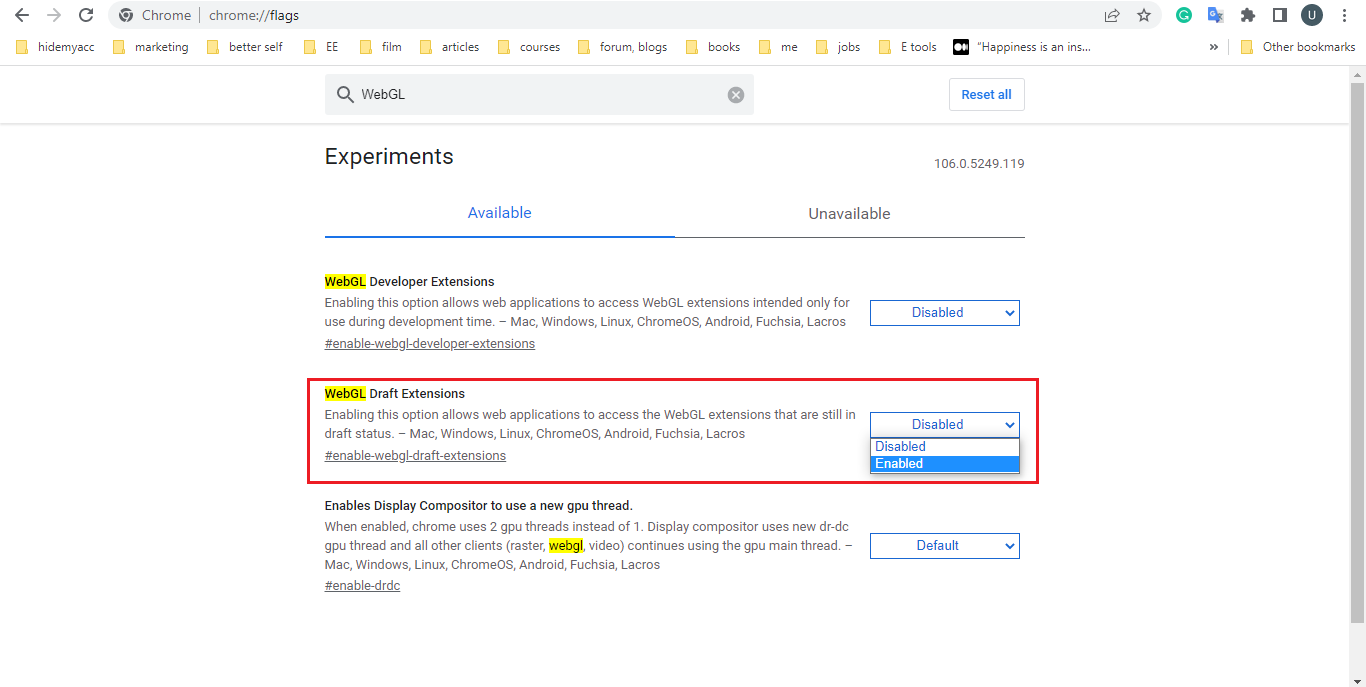
- Type chrome://flags/ on Chrome browser window
- Type WebGL on the search bar
- In WebGL Draft Extensions, switch the button to Enabled

Step 2: Check WebGL status
- Go head to chrome://gpu/
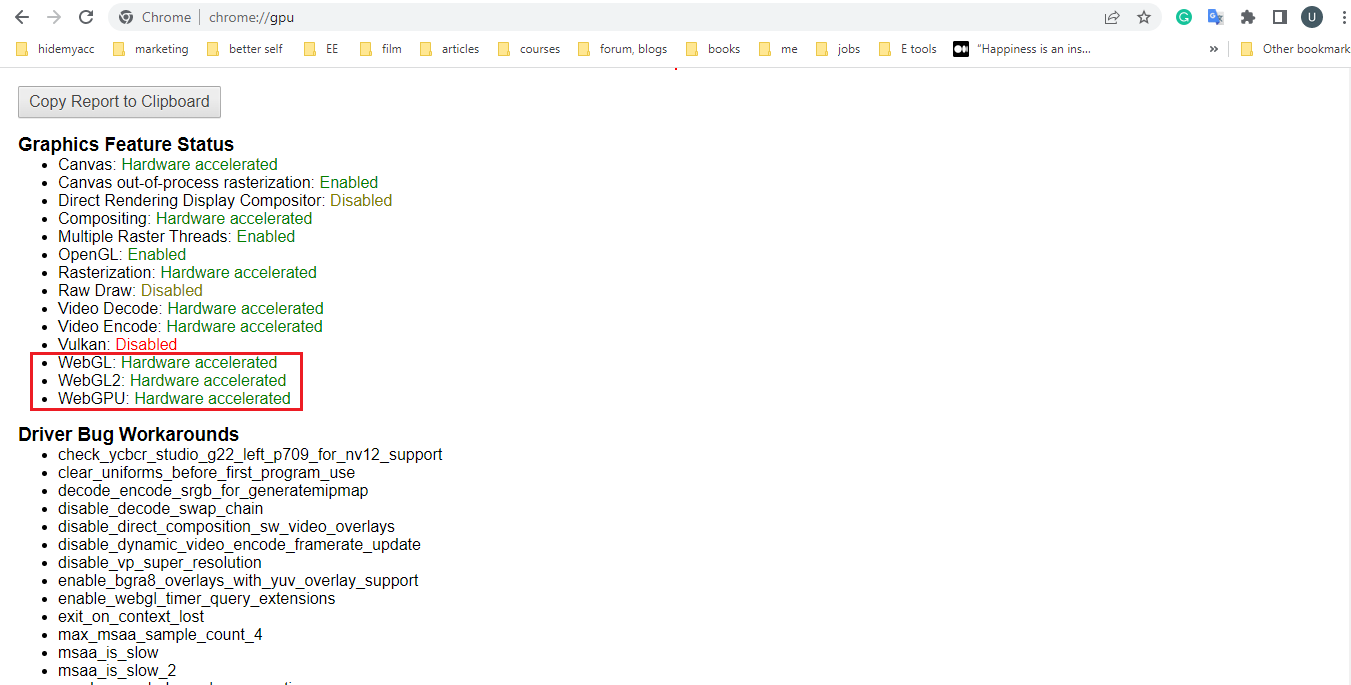
- You can press Ctrl + F to find WebGL which is in the Graphics Feature Status. Then, you might drop into either the first or second situations below.
Situation 1: Show Hardware accelerated in the line WebGL or WebGL2 => It means your Web Graphics Library is running on the graphics card. You can see this in the photo below.
Situation 2: If it’s not, then you will see the Problems Detected list below Graphics Feature Status instead. This is the reason why your hardware acceleration is unavailable.

5.2. On Firefox
Step 1: Check WebGL status
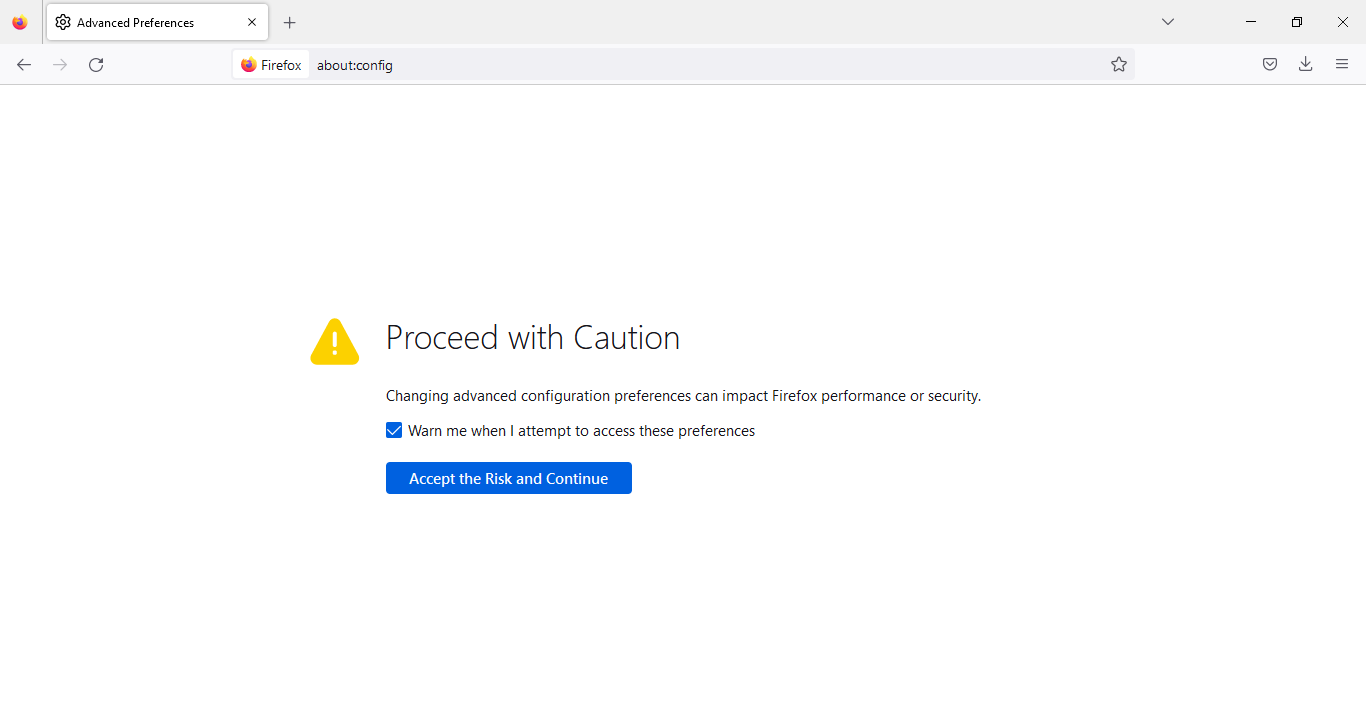
- Open the Firefox browser window and type about:config in the URL address bar
- A screen will appear like this photo below, you just need to click on the button Accept the Risk and Continue because changes can impact Firefox performance and security.

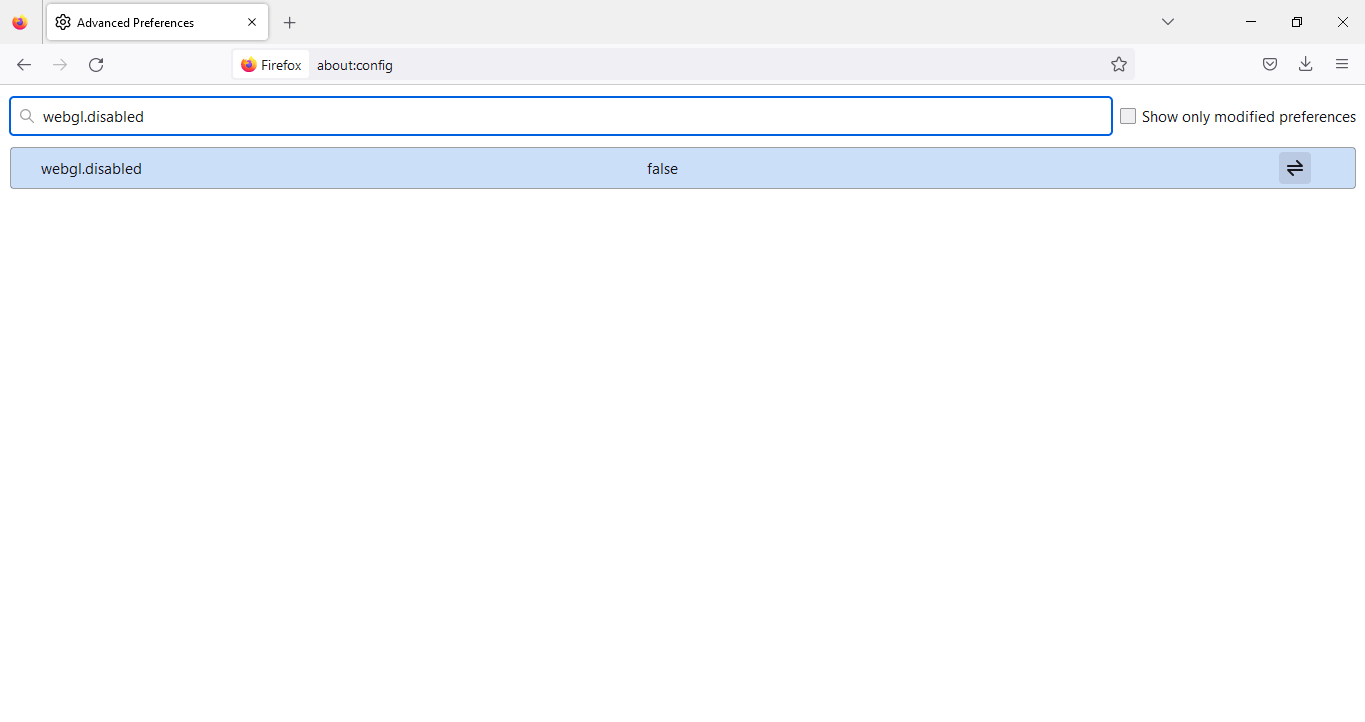
- Go to the search box and type to check webgl.disabled
- If Web Graphics Library is enabled, the value should be false. If it is set to true, click the toggle icon on the far right to change the value to false.

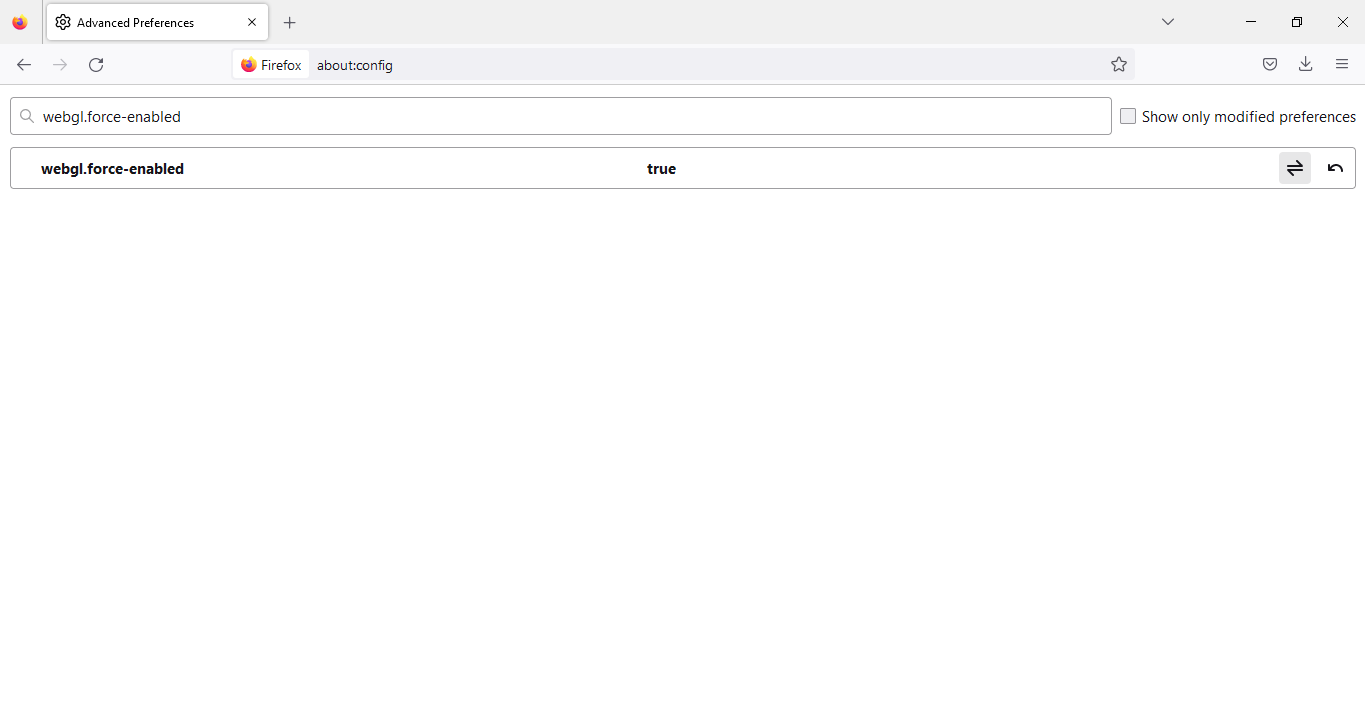
- Search webgl.force-enabled, make sure it is set to true. If it is set to false, click the toggle icon on the far right to change the value to true.

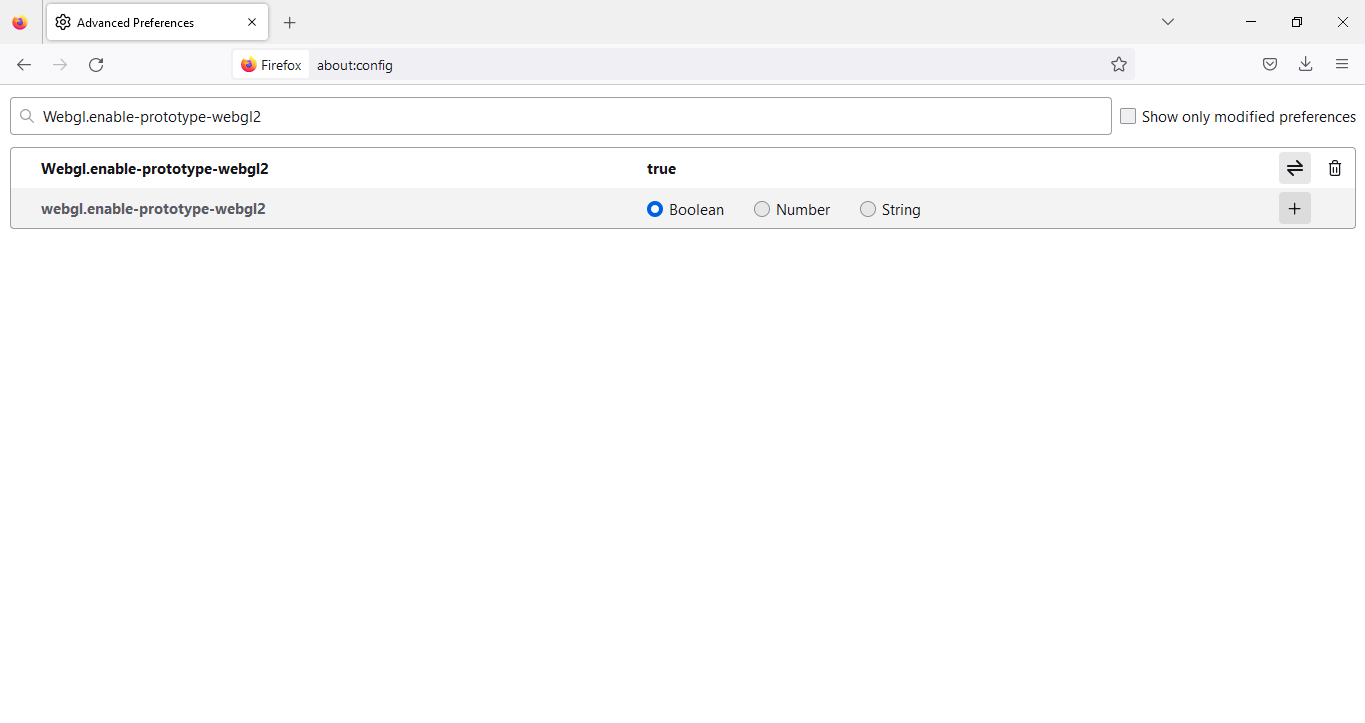
- Search Webgl.enable-prototype-webgl2
- Click the Add button. If it is set to false, click the toggle icon on the far right to change the value to true.

- Restart your Firefox browser to apply your new settings.
5.3. On Microsoft Edge
This browser is just like the same to Chrome browser.
Step 1: Enable WebGL status
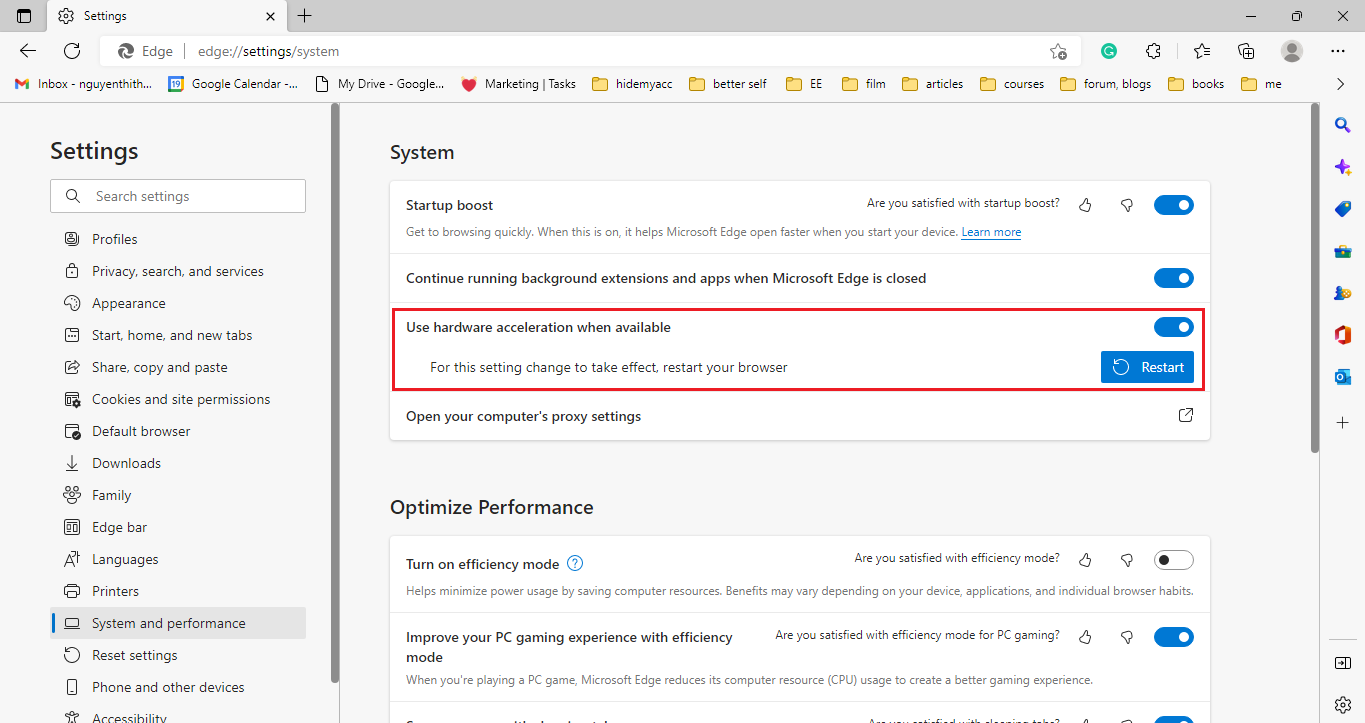
- Type edge://settings/system in the search bar
- Make sure the button Use hardware acceleration when available is turned on, which is shown in blue color.
- In order to make the change work, just remember to restart your browser.

Now, we’ll move to step 2.
Step 2: Check WebGL status
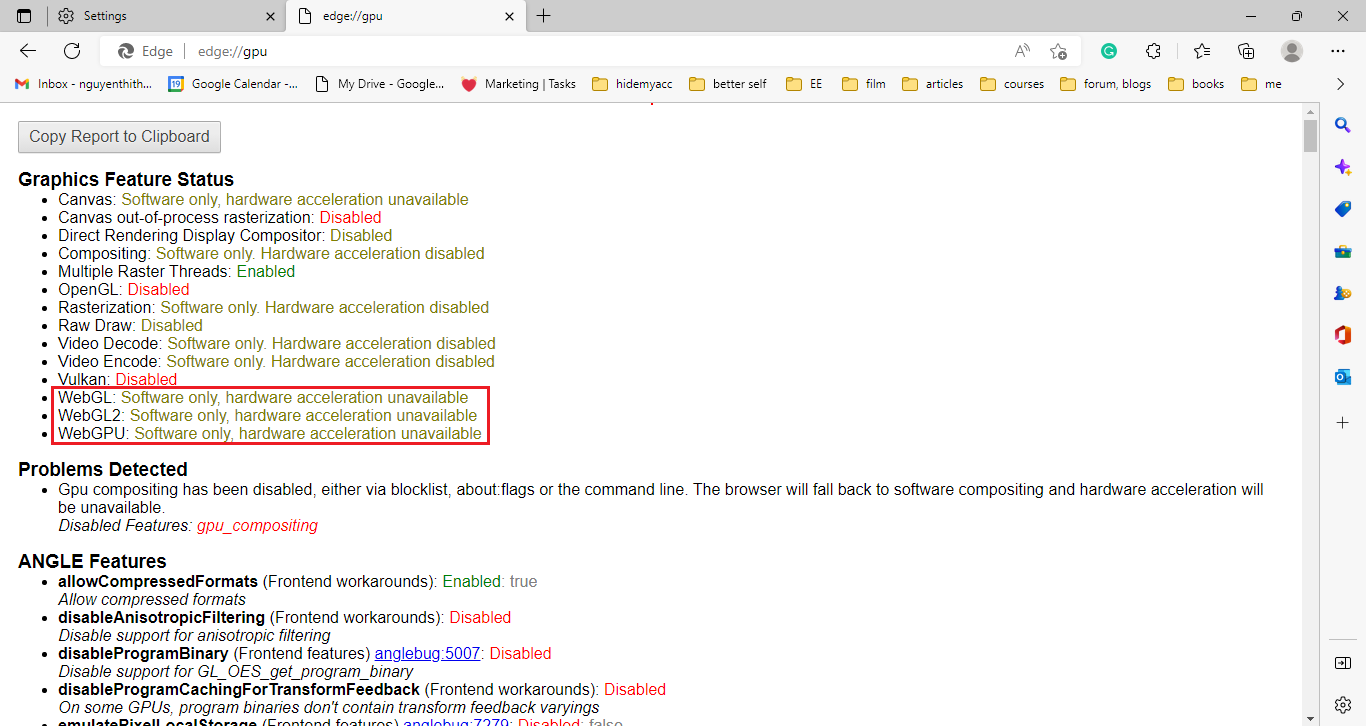
- Go to edge://gpu/
- You can press Ctrl + F to find WebGL which is in the Graphics Feature Status. Then, you might drop into either the first or second situations below.
Situation 1: Show Hardware accelerated in the line WebGL or WebGL2 => It means your Web Graphics Library is running on the graphics card.
Situation 2: If it’s not, then you will see the Problems Detected list below Graphics Feature Status instead. This is the reason why your hardware acceleration is unavailable. You can see this in the photo below.

6. Is WebGL really safe?
No, it is a potential security risk. That’s why they create WebGL Fingerprint Defender. Web Graphics Library is just one of the factors to detect your browser fingerprinting.
Besides WebGL, WebRTC is also an important element that website can detect through device fingerprint. You can read about it at our blog here.
If you’re making money online and having multiple accounts, then hiding and spoofing your Web Graphics Library is not enough. They can still detect you by your geolocation, operating system, screen resolution, user-agent (UA) string, and so on. If you want to protect your accounts and avoid getting banned, I think antidetect browsers like Hidemyacc can help you.
Hidemyacc not only spoofs your browser fingerprint but also allows you to create and manage multiple accounts just on one software. If you’re interested in Hidemyacc, don’t hesitate to contact us.
7. Key takeaways
In this article, I already guide you on how to check and enable WebGL. I hope it will be useful to you to fix your problem and continue playing without any interruptions.
Read more about this subject:
- Browser Fingerprinting: Can I block browser fingerprint?
- 3 effective ways to change browser fingerprint
- Can blocking and spoofing browser fingerprinting stop account bans?