Hãy tưởng tượng bạn đang thư giãn sau giờ làm việc bằng cách chơi game. Đột nhiên, một thông báo không biết từ đâu hiện lên trên màn hình của bạn như thế này “Trình duyệt của bạn không hỗ trợ WebGL”. Chắc hẳn nó rất khó chịu và phiền toái phải không? Rõ ràng là bạn không thể tiếp tục chơi game nữa.
Bạn có thể nghĩ trong đầu và tự hỏi mình rằng "Có vấn đề gì với thiết bị của tôi không?".
Không, anh bạn. Vấn đề không nằm ở thiết bị của bạn. Đó chỉ là do trình duyệt của bạn chưa kích hoạt WebGL hoặc nó liên quan đến card đồ họa (GPU) của bạn.
Bạn cũng chưa biết WebGL là gì và làm cách nào để giải quyết vấn đề này ngay lập tức? Vậy thì bạn ơi, đọc bài viết này để tìm hiểu xem sao?
1. WebGL là gì?
WebGL hoặc Thư viện đồ họa web là API Javascript dựa trên OpenGL ES 2.0 để hiển thị đồ họa 2D hoặc 3D tương tác thời gian thực hiệu suất cao trong các trang web tương thích mà không cần sử dụng plugin.
Nó được “sinh ra” như một giải pháp thay thế mới cho Flash. Thư viện đồ họa web được phát triển và duy trì bởi Tập đoàn Khronos phi lợi nhuận. Nó cũng hỗ trợ rộng rãi tất cả các trình duyệt chính như Chrome, Firefox, Safari và Microsoft Edge,...
2. WebGL hoạt động như thế nào?
Chương trình Thư viện đồ họa web bao gồm các mã được viết bằng 3 ngôn ngữ lập trình là HTML5, JavaScript và Ngôn ngữ tạo bóng OpenGL (GLSL).
GLSL được sử dụng để viết các shader trong WebGL, được thực thi trong GPU của máy tính. Sau đó, các shader được chuyển tới API WebGL dưới dạng chuỗi văn bản.
Mã điều khiển chương trình Thư viện đồ họa Web được viết bằng Javascript. Javascript và HTML được sử dụng chủ yếu làm ngôn ngữ liên kết để cung cấp ngữ cảnh hiển thị.
3. Lợi ích của việc sử dụng WebGL là gì?
Việc sử dụng nó có một số lợi ích khác nhau như kích hoạt đồ họa 3D dựa trên trình duyệt, kết hợp nhanh chóng và dễ dàng với HTML, không cần cài đặt, hiệu suất tốt hơn, tính khả dụng đa nền tảng,....
Hơn hết nó có 3 ưu điểm nổi bật dưới đây:
- Thực hiện các nhiệm vụ khó khăn so với các công nghệ khác mà có lẽ là không thể.
- Với khả năng tăng tốc phần cứng, nó nhanh chóng khi được sử dụng trong các trò chơi hoặc trực quan hóa phức tạp.
- Sử dụng shader để tạo hiệu ứng hình ảnh.
Nó còn được ứng dụng thực tế trong nhiều lĩnh vực khác nhau như kiến trúc, trò chơi, video hoạt hình, hoạt hình phân tử,....
Bạn có thể sử dụng nó để trực quan hóa dữ liệu. Một số dữ liệu được xem dưới dạng quét MRI y tế 3D, dữ liệu khảo sát kỹ thuật,...
4. Tại sao trình duyệt của bạn có thể không hỗ trợ WebGL?
Có một số lý do có thể dẫn đến vấn đề cụ thể này.
Bạn có thể đã sử dụng phiên bản trình duyệt cũ hơn không được thiết kế để hỗ trợ nó . Nếu bạn đang gặp phải một phiên bản lỗi thời, chỉ cần cập nhật lên phiên bản hỗ trợ nó.
Lý do thứ hai là khả năng tăng tốc phần cứng bị tắt trong trình duyệt của bạn. Đây không phải là yêu cầu đối với công nghệ Thư viện đồ họa Web. Nhưng nó không hoạt động chính xác trên một số trình duyệt, đặc biệt là Chrome. Vì vậy, nếu khả năng tăng tốc phần cứng bị tắt trên đó thì Thư viện đồ họa web không được hỗ trợ. Bây giờ, bạn chỉ cần kích hoạt nó để giải quyết vấn đề này. Nếu bạn không biết cách thực hiện, đừng lo lắng, tôi sẽ thực hiện từng bước một trong phần tiếp theo.
Ngoài ra, nó cũng có thể liên quan đến driver card đồ họa của bạn . Nó có thể đã lỗi thời, không mạnh mẽ hoặc không đủ khả năng để chạy Thư viện đồ họa Web mà không bị giảm hiệu suất. Nâng cấp trình điều khiển card đồ họa của bạn lên phiên bản mới nhất là cách khắc phục ở đây.
Một lý do khác là trình duyệt hiện tại của bạn đã chặn card đồ họa của bạn để tránh sự cố và treo máy có thể xảy ra.
Tuy nhiên, trong phần tiếp theo, chúng ta sẽ thảo luận cách kiểm tra và kích hoạt Thư viện đồ họa Web trên mỗi trình duyệt.
5. Cách kiểm tra và kích hoạt vân tay WebGL
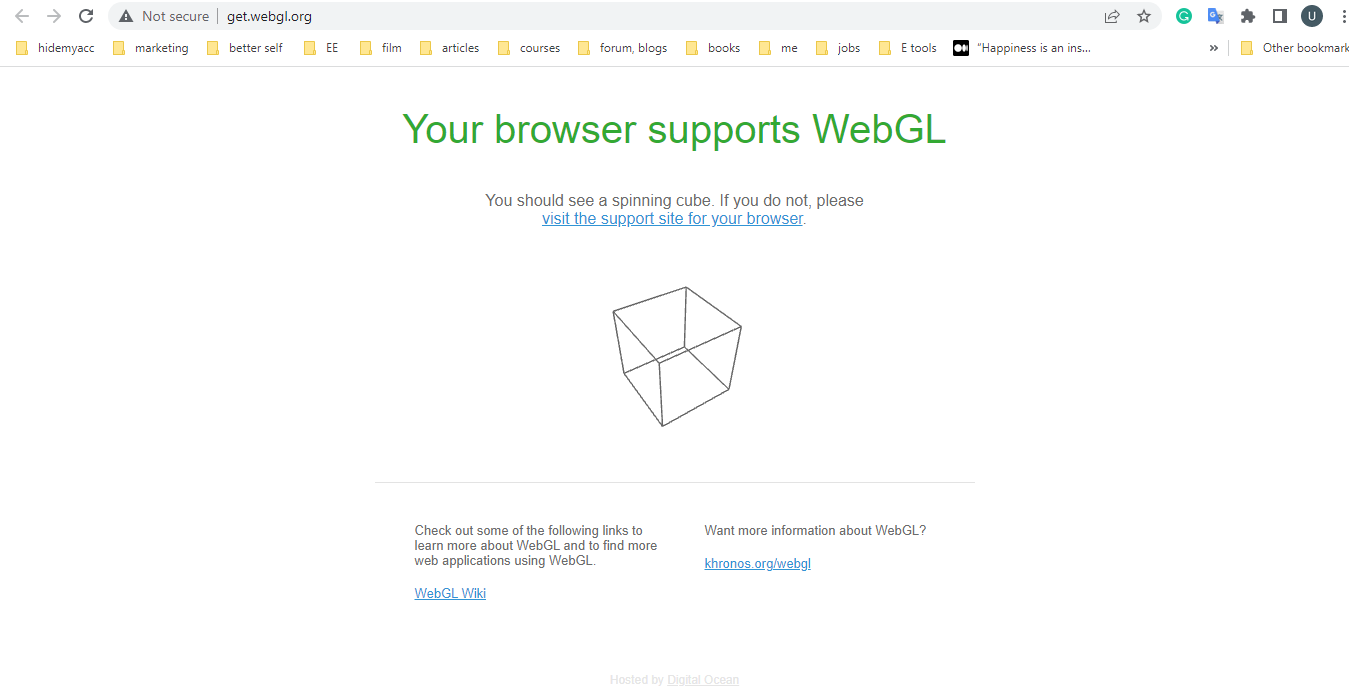
Để tìm hiểu xem Thư viện đồ họa web có phải là nguyên nhân gây ra sự cố hay không, bạn chỉ cần mở cửa sổ trình duyệt và truy cập http://get.webgl.org để kiểm tra. Có hai tình huống có thể xảy ra:
- Nếu bạn nhìn thấy một khối quay trên màn hình thì xin chúc mừng, trình duyệt của bạn hỗ trợ Thư viện đồ họa Web. Bạn có thể thấy điều này trong bức ảnh dưới đây.

- Nếu không, đừng ngần ngại đọc và làm theo các bước bên dưới để tìm hiểu.
Tôi sẽ hướng dẫn bạn qua từng trình duyệt. Đầu tiên, hãy bắt đầu với Chrome.
5.1. Chrome
Bước 1: Kích hoạt trạng thái WebGL
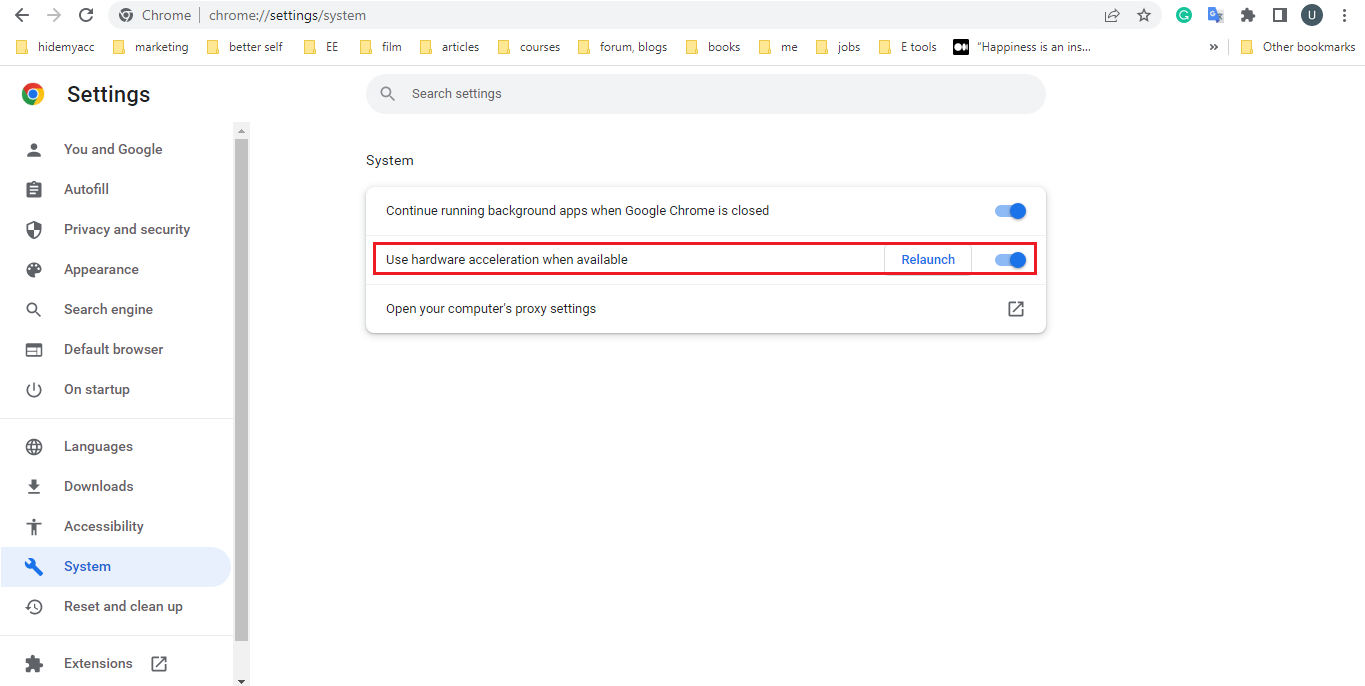
- Gõ chrome://settings/system trên cửa sổ trình duyệt Chrome
- Bật Use hardware acceleration ( hiển thị màu xanh lam ). Sau đó, bạn sẽ thấy nút Relaunch xuất hiện, chỉ cần nhấp vào nút đó để khởi chạy lại trình duyệt của bạn.

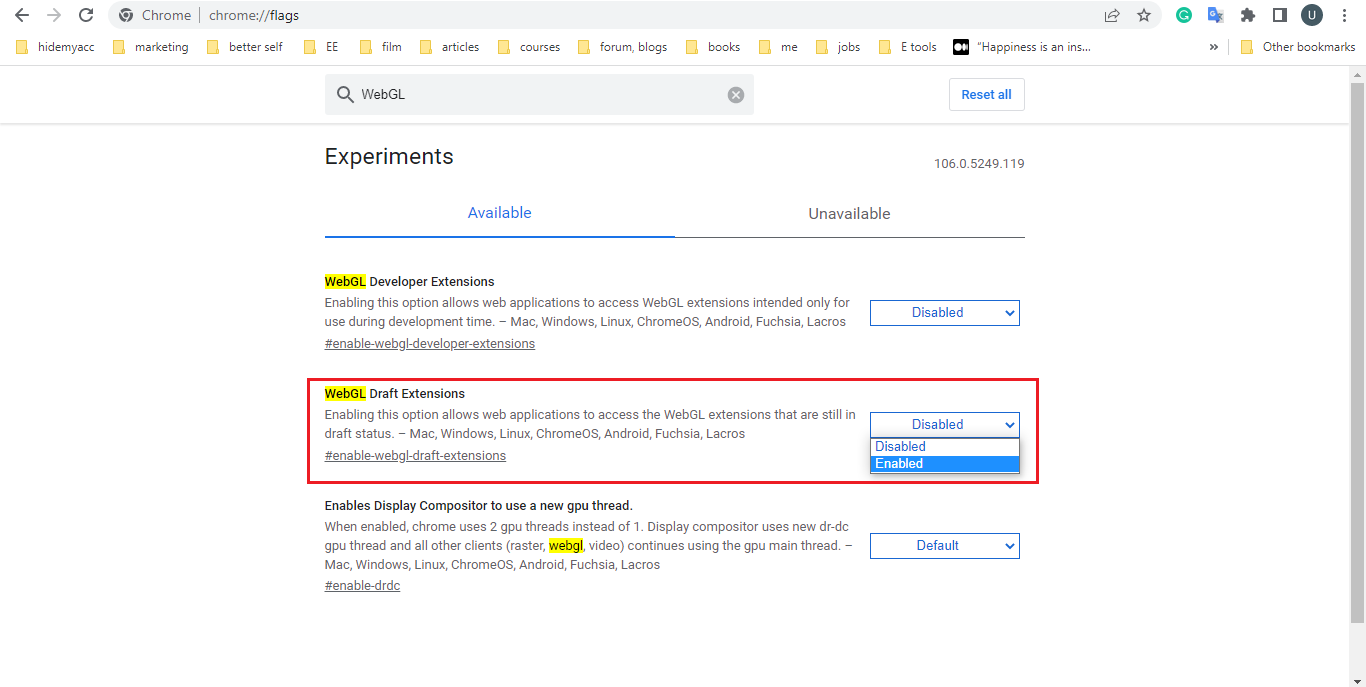
- Gõ chrome://flags/ trên cửa sổ trình duyệt Chrome
- Nhập WebGL trên thanh tìm kiếm
- Trong WebGL Draft Extensions, chuyển nút sang Enabled

Bước 2: Kiểm tra trạng thái WebGL
- Đi tới chrome://gpu/
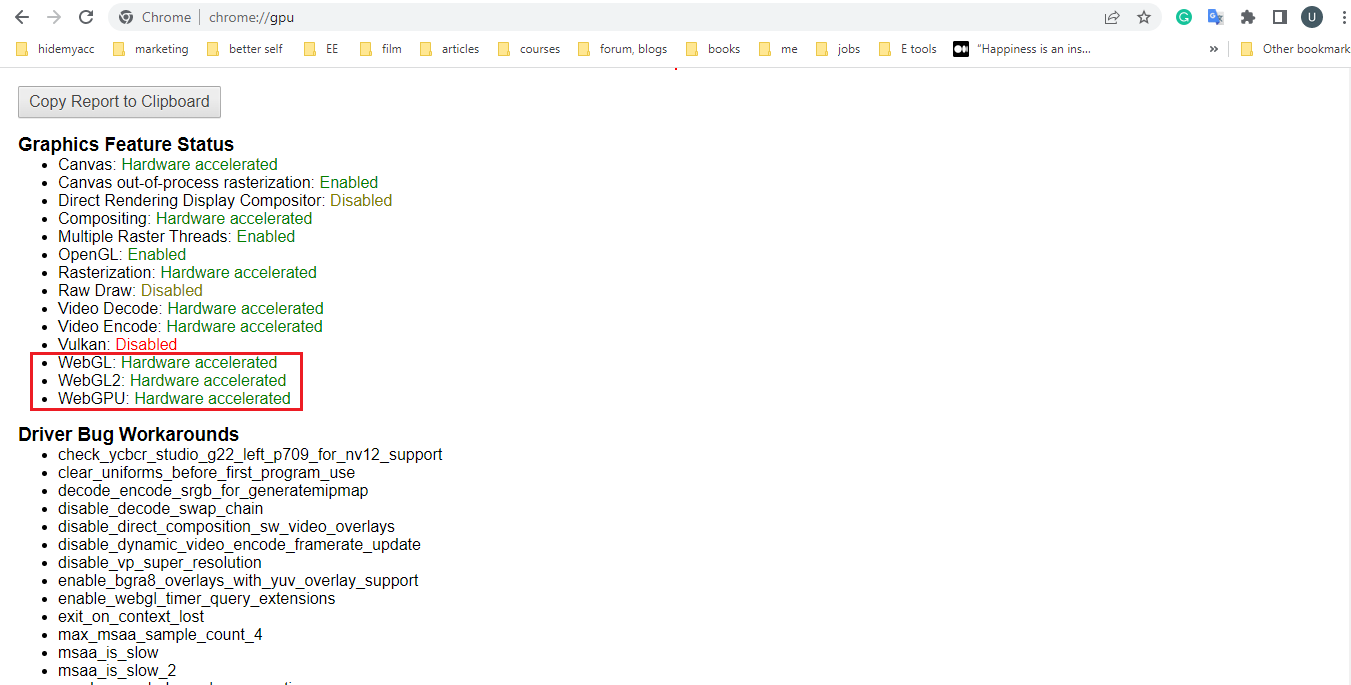
- Bạn có thể nhấn Ctrl + F để tìm WebGL nằm trong Graphics Feature Status. Sau đó, bạn có thể rơi vào tình huống thứ nhất hoặc thứ hai bên dưới.
Tình huống 1: Hiện Hardware accelerated ở dòng WebGL hoặc WebGL2 => Nghĩa là Thư viện đồ họa Web của bạn đang chạy trên card đồ họa. Bạn có thể thấy điều này trong bức ảnh dưới đây.
Tình huống 2: Nếu không, bạn sẽ thấy danh sách Problems Detected bên dưới Graphics Feature Status. Đây là lý do tại sao khả năng tăng tốc phần cứng của bạn không khả dụng.

5.2. Firefox
Bước 1: Kiểm tra trạng thái WebGL
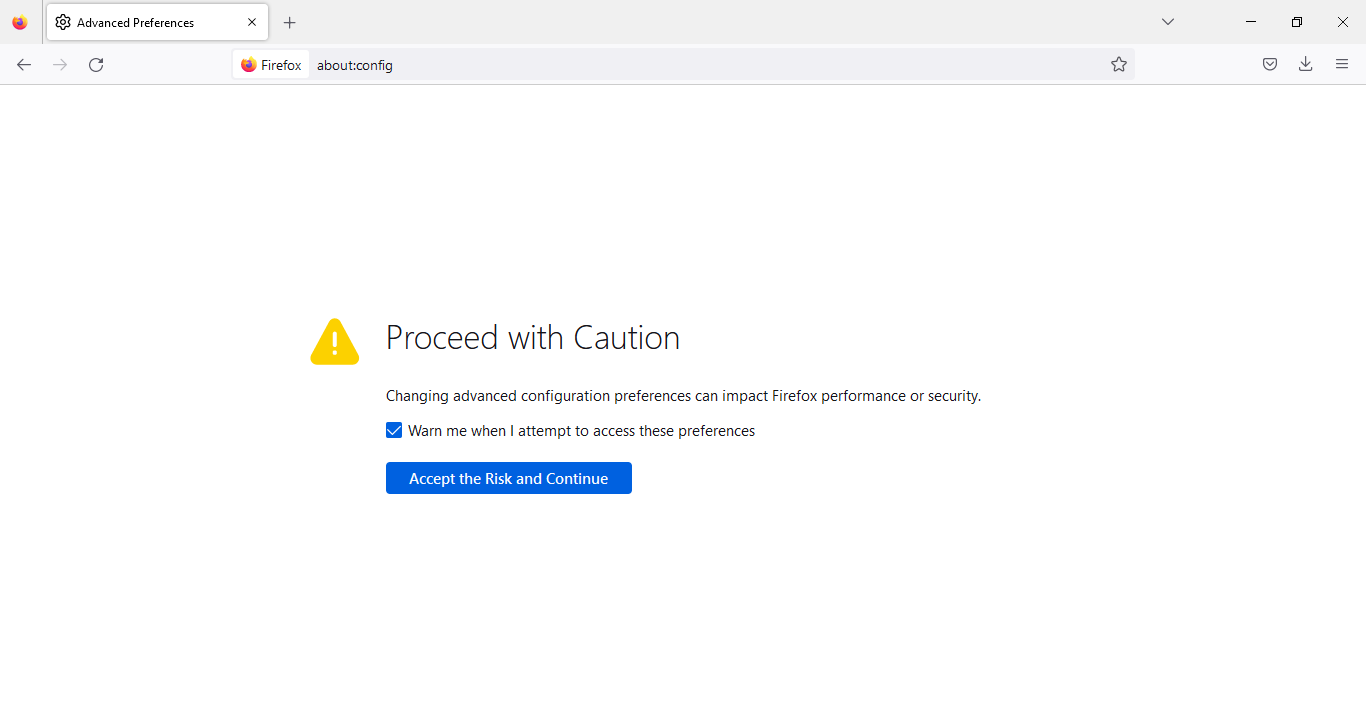
- Mở cửa sổ trình duyệt Firefox và gõ about:config vào thanh địa chỉ URL
- Một màn hình sẽ xuất hiện như ảnh bên dưới, bạn chỉ cần nhấp vào nút Accept the Risk and Continue vì những thay đổi có thể ảnh hưởng đến hiệu suất và bảo mật của Firefox.

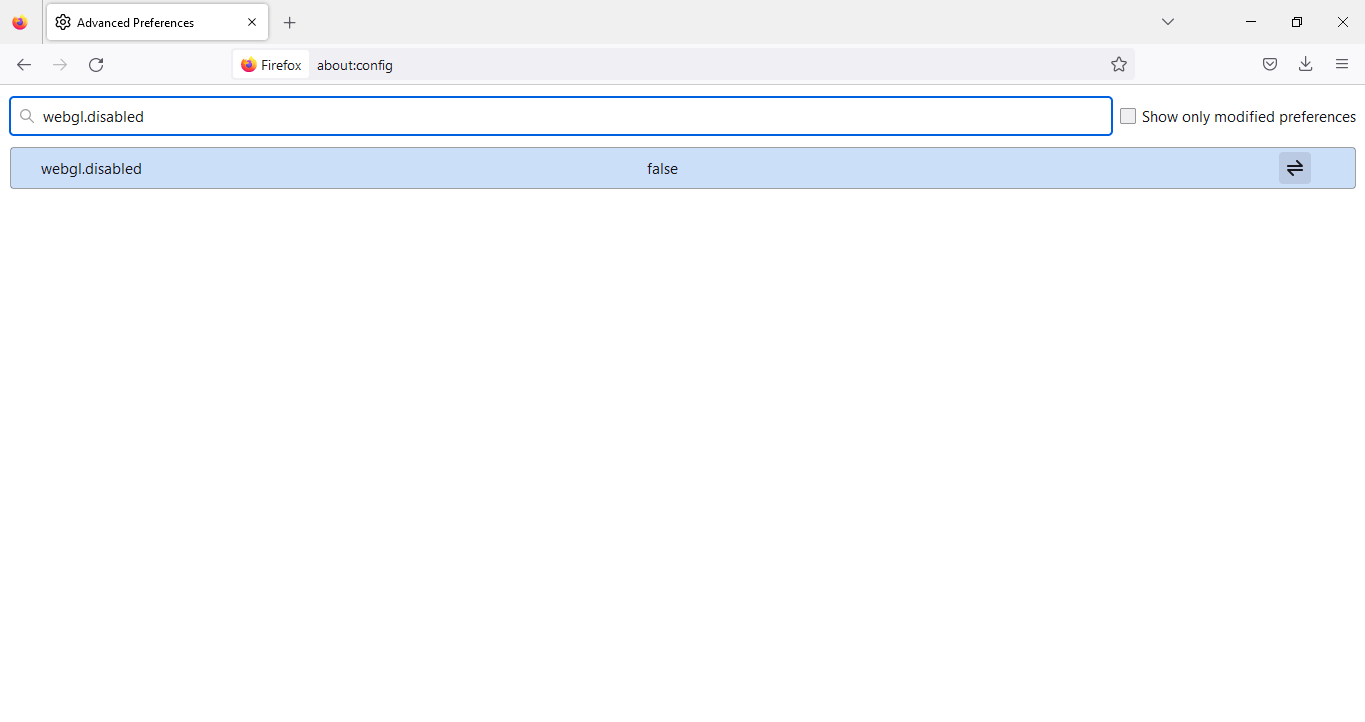
- Vào hộp tìm kiếm và gõ để kiểm tra webgl.disabled
- Nếu Thư viện đồ họa web được bật, giá trị sẽ là false . Nếu nó được đặt thành true, hãy nhấp vào biểu tượng chuyển đổi ở ngoài cùng bên phải để thay đổi giá trị thành false.

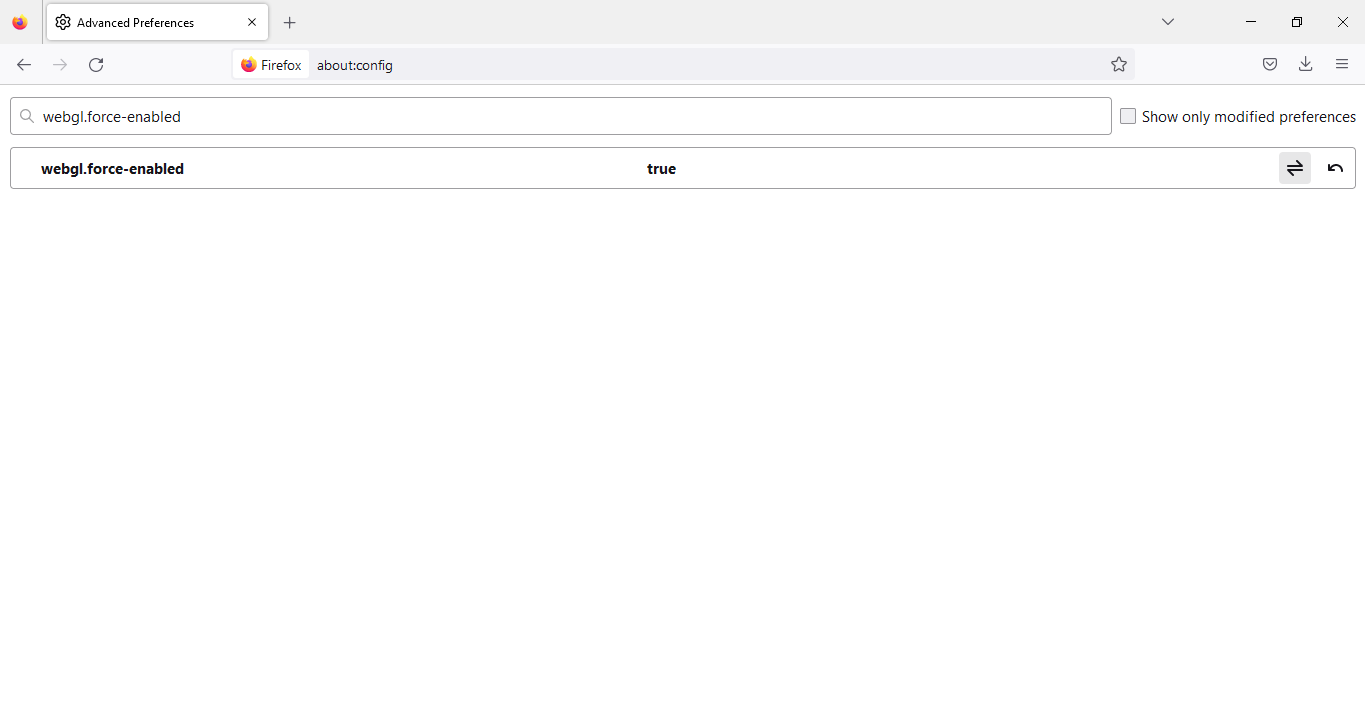
- Tìm kiếm webgl.force-enabled , đảm bảo nó được đặt thành true. Nếu nó được đặt thành false, hãy nhấp vào biểu tượng chuyển đổi ở ngoài cùng bên phải để thay đổi giá trị thành true.

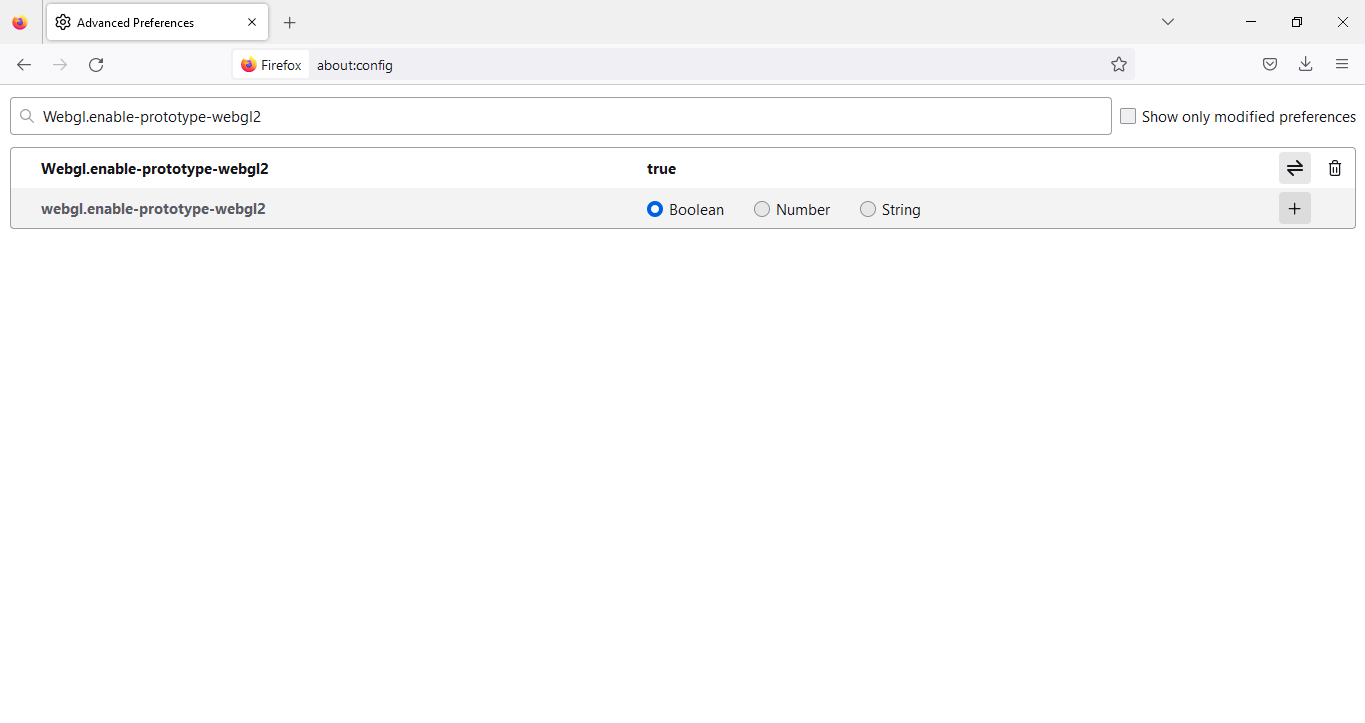
- Tìm kiếm Webgl.enable-prototype-webgl2
- Nhấp vào nút Add. Nếu nó được đặt thành false, hãy nhấp vào biểu tượng chuyển đổi ở ngoài cùng bên phải để thay đổi giá trị thành true.

- Restart trình duyệt Firefox của bạn để áp dụng cài đặt mới của bạn.
5.3. Microsoft Edge
Trình duyệt này cũng giống như trình duyệt Chrome.
Bước 1: Kích hoạt trạng thái WebGL
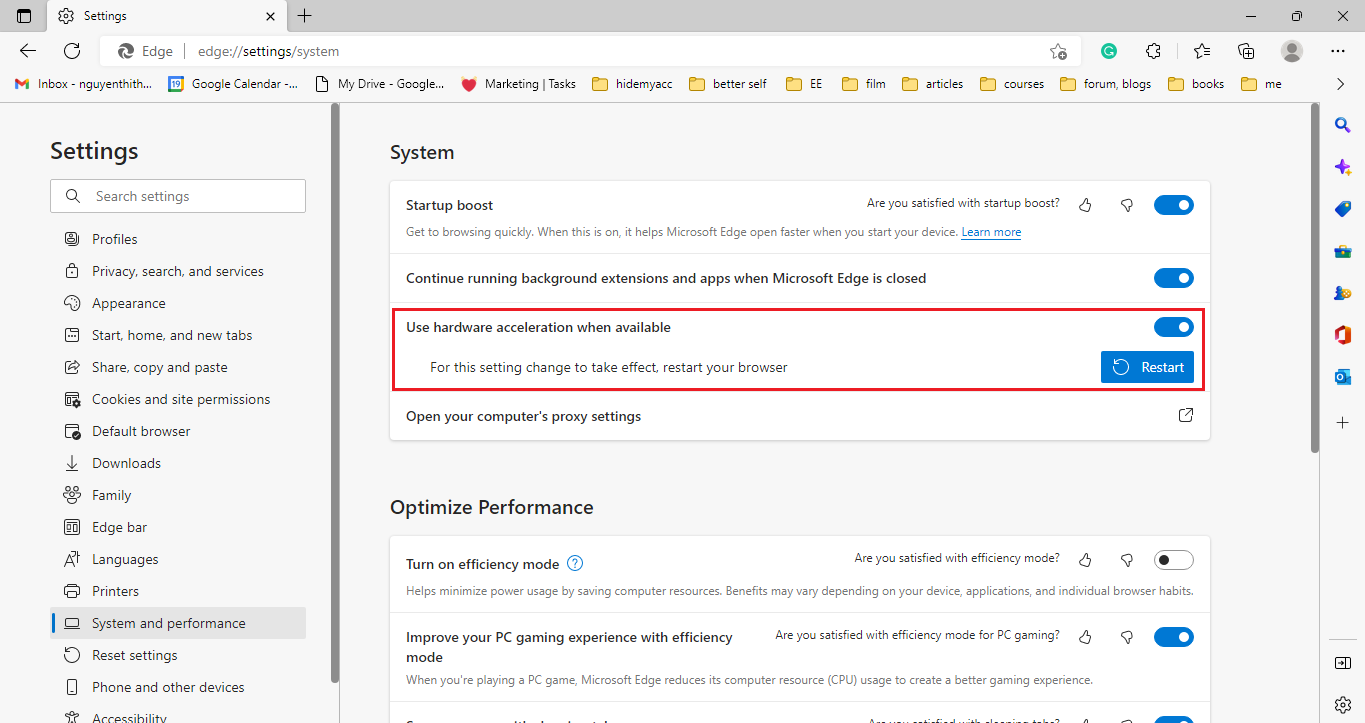
- Nhập edge://settings/system vào thanh tìm kiếm
- Đảm bảo nút Use hardware acceleration when available được bật, nút này hiển thị bằng màu xanh lam.
- Để thay đổi có hiệu quả, bạn chỉ cần nhớ khởi động lại trình duyệt của mình.

Bây giờ chúng ta sẽ chuyển sang bước 2.
Bước 2: Kiểm tra trạng thái WebGL
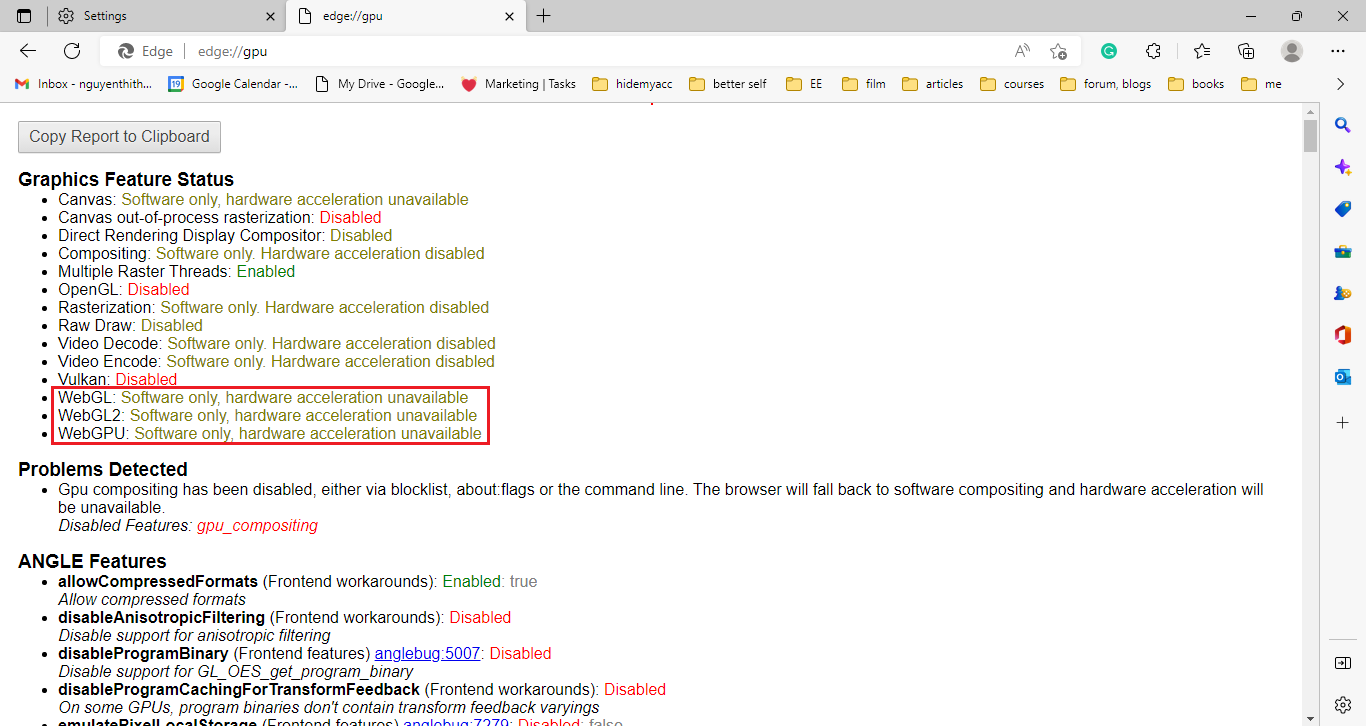
- Đi tới edge://gpu/
- Bạn có thể nhấn Ctrl + F để tìm WebGL nằm trong Graphics Feature Status. Sau đó, bạn có thể rơi vào tình huống thứ nhất hoặc thứ hai bên dưới.
Tình huống 1: Hiện Hardware accelerated ở dòng WebGL hoặc WebGL2 => Nghĩa là Thư viện đồ họa Web của bạn đang chạy trên card đồ họa.
Tình huống 2: Nếu không, bạn sẽ thấy danh sách Problems Detected bên dưới Graphics Feature Status. Đây là lý do tại sao khả năng tăng tốc phần cứng của bạn không khả dụng. Bạn có thể thấy điều này trong bức ảnh dưới đây.

6. WebGL có thực sự an toàn không?
Không, đó là một nguy cơ bảo mật tiềm ẩn. Đó là lý do tại sao họ tạo ra WebGL Fingerprint. Thư viện đồ họa Web chỉ là một trong những yếu tố phát hiện browser fingerprinting của bạn.
Bên cạnh WebGL, WebRTC cũng là một yếu tố quan trọng mà website có thể phát hiện thông qua dấu vân tay của thiết bị. Bạn có thể đọc về nó tại blog của chúng tôi ở đây.
Nếu bạn đang kiếm tiền trực tuyến và có nhiều tài khoản thì việc ẩn và giả mạo Thư viện đồ họa web của bạn là không đủ. Họ vẫn có thể phát hiện ra bạn theo vị trí địa lý, hệ điều hành, độ phân giải màn hình, chuỗi tác nhân người dùng (UA), v.v. Nếu bạn muốn bảo vệ tài khoản của mình và tránh bị cấm, tôi nghĩ các trình duyệt chống phát hiện như Hidemyacc có thể giúp bạn.
Hidemyacc không chỉ giả mạo dấu vân tay trình duyệt của bạn mà còn cho phép bạn tạo và quản lý nhiều tài khoản chỉ trên một phần mềm. Nếu bạn quan tâm đến Hidemyacc, đừng ngần ngại liên hệ với chúng tôi.
7. Kết luận
Trong bài viết này, tôi đã hướng dẫn bạn cách kiểm tra và kích hoạt WebGL. Tôi hy vọng nó sẽ hữu ích cho bạn trong việc khắc phục vấn đề của mình và tiếp tục chơi mà không bị gián đoạn.